layui在form表单中普通按钮button的点击和传参操作
HTML
2023-02-05 15:53:08
layui中使用form表单的应有,有时会需要我们对普通按钮进行点击或传参操作。那么在该框架中我们如何使用代码来实现效果呢?
该功能可以分为三个阶段:即按钮的创建、按钮的点击、点击后的传参。
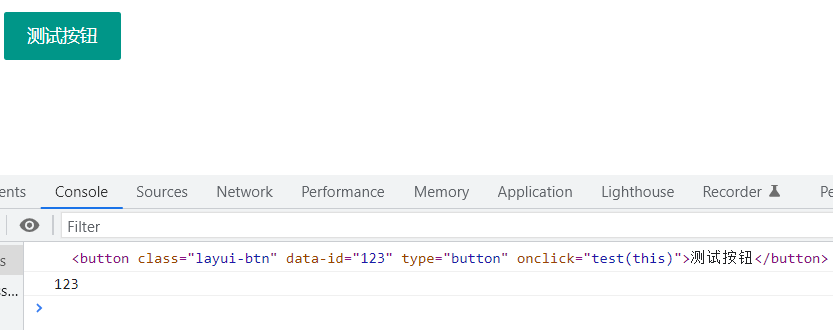
开始之前仙通过图片来了解效果及需求:

一、按钮的创建
<button class="layui-btn" data-id="123" type="button" onClick="test(this)">测试按钮</button>如代码所示,若你需要对普通按钮进行点击不会触发form表单操作。那么在对button进行定义是,必须设置type值为button。
二、按钮的点击
本文通过js提供的onClick来进行点击监听操作,定义方法test及传递本地this到方法中。
三、点击后的传参
即点击后调用test方法内的操作。调用this,使用jq获取定义在button上的data-id
<script>
function test(e){
console.log(e)
console.log($(e).attr('data-id'))
}
</script>整个完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/layui/2.7.6/css/layui.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js" integrity="sha512-STof4xm1wgkfm7heWqFJVn58Hm3EtS31XFaagaa8VMReCXAkQnJZ+jEy8PCC/iT18dFy95WcExNHFTqLyp72eQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/layui/2.7.6/layui.min.js"></script>
</head>
<body>
<form class="layui-form" style="margin-top: 20px;" >
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" data-id="123" type="button" onClick="test(this)">测试按钮</button>
</div>
</div>
</form>
<script>
function test(e){
console.log(e)
console.log($(e).attr('data-id'))
}
</script>
</body>
</html>按钮的点击,可以使用监听id或class等方式来实现。本文仅提供一种思维逻辑供参考。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
818篇文章
3039人已阅读
 六月初
六月初