jq自定义鼠标右键插件之jquery.contextMenu.min.js
JavaScipt
2019-02-25 11:15:22
讲在开始之前的话:首先说明下,这个插件是偶然在网上看到的一个关于自定义鼠标右键的插件。个人感觉还不错,就记录下!
该插件的一些好与坏,一部分是自己使用结果一部分是看插件评论总结给你们提供一个方便!
1、兼容性好(IE6+)
2、样式自定义程度高
3、不能给动态生成的元素绑定
4、没有二级菜单支持
注:想直接查看源文件的小伙伴,可以通过底部的链接去jquery插件库查看!
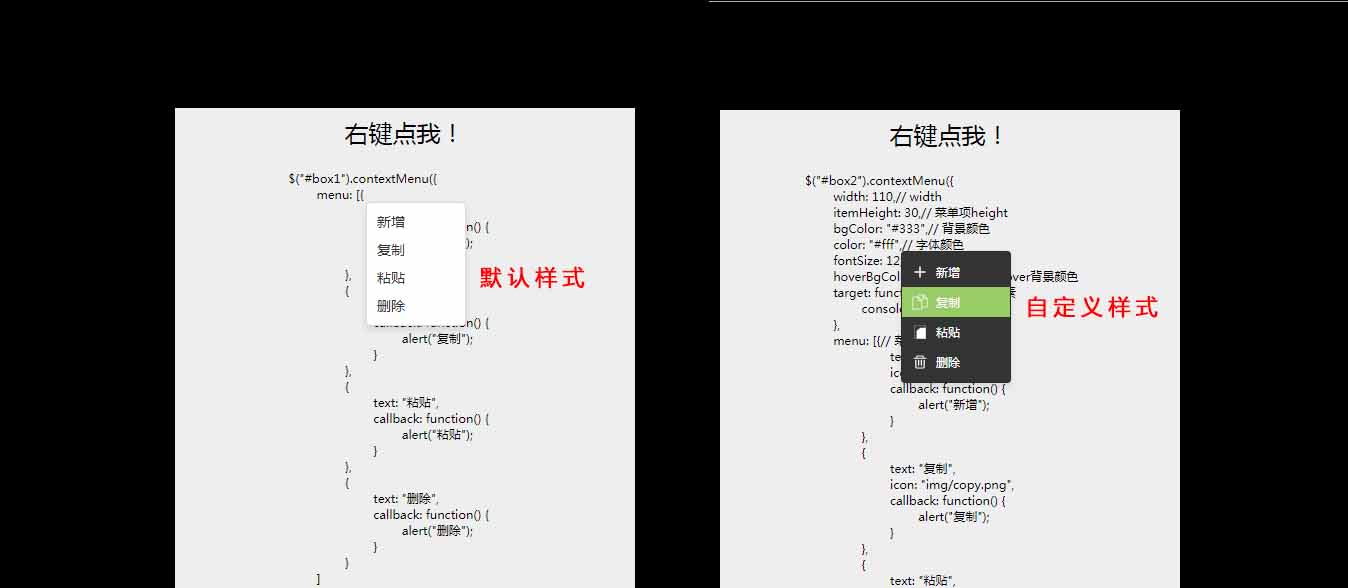
效果图:

默认样式代码:
$("#box1").contextMenu({
menu: [{
text: "新增",
callback: function() {
alert("新增");
}
},
{
text: "复制",
callback: function() {
alert("复制");
}
},
{
text: "粘贴",
callback: function() {
alert("粘贴");
}
},
{
text: "删除",
callback: function() {
alert("删除");
}
}
]
});注:指定id为box1的区域,才能有该效果!
自定义代码:
$("#box2").contextMenu({
width: 110, // width
itemHeight: 30, // 菜单项height
bgColor: "#333", // 背景颜色
color: "#fff", // 字体颜色
fontSize: 12, // 字体大小
hoverBgColor: "#99CC66", // hover背景颜色
target: function(ele) { // 当前元素
console.log(ele);
},
menu: [{ // 菜单项
text: "新增",
icon: "img/add.png",
callback: function() {
alert("新增");
}
},
{
text: "复制",
icon: "img/copy.png",
callback: function() {
alert("复制");
}
},
{
text: "粘贴",
icon: "img/paste.png",
callback: function() {
alert("粘贴");
}
},
{
text: "删除",
icon: "img/del.png",
callback: function() {
alert("删除");
}
}
]
});注:自定义了菜单的高,宽,背景色,字体颜色大小等!
百度云盘下载地址:
链接:https://pan.baidu.com/s/14yit6fK9nMT7zjwmbBknvw (nsr2 )
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
811篇文章
2080人已阅读
 六月初
六月初