input[type=file]转为base64上传、预览图片
JavaScipt
2019-03-14 15:40:14
input[type=file]的作用就不多加描述了,开始之前我们先来了解一个属性(accept)!
accept:规定通过文件上传来提交的文件的类型。
具体使用:
//限制上传格式,如只允许gif和jpeg
accept="image/gif, image/jpeg"
//如果不限制图像的格式,可以写为:
accept="image/*"注:accept 属性只能与 <input type="file"> 配合使用。
如果不传base64,而是直接用form上传文件的话,一定要设置这个属性:enctype="multipart/form-data"
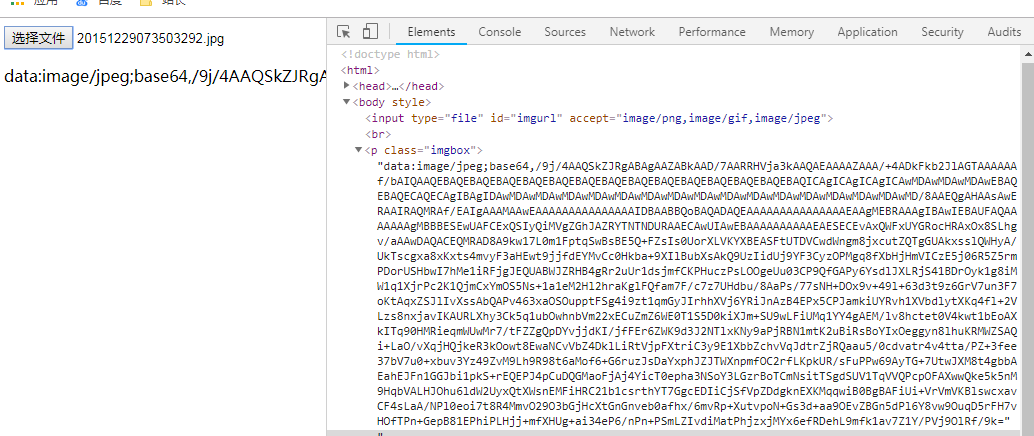
效果预览:

案例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<input type="file" id="imgurl" accept="image/png,image/gif,image/jpeg"/>
<br/>
<p class="imgbox">
</p>
<script>
$('input[type=file]').on('change',function(){
var reader=new FileReader();
reader.onload=function(e){
console.log( reader.result); //或者 e.target.result都是一样的,都是base64码
$(".imgbox").html(reader.result)
}
reader.readAsDataURL(this.files[0])
//filses就是input[type=file]文件列表,files[0]就是第一个文件,这里就是将选择的第一个图片文件转化为base64的码
})
</script>
</body>
</html>运行html后,选择一张图片提交后。就可以在控制台和p标签中看到转换后的base64数据!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
814篇文章
1916人已阅读
 六月初
六月初