echarts折线点平滑连接,平滑曲线显示
Echarts
2019-03-19 14:32:04
echarts折线图每个点之间平滑连接,使整张图标没有点与点之间连接的生硬!
在图标的应用中,相对于点与点之间的生硬连接,设计在做图时更倾向于使整个图表更加平滑,那么在echarts中我们要如何才能使原本生硬的折线平滑展示呢?
echarts平滑曲线参数:
smooth:是否平滑展示!【boolean, number】
如果是 number 类型(取值范围 0 到 1),表示平滑程度,越小表示越接近折线段,反之则反。设为 true 时相当于设为 0.5。
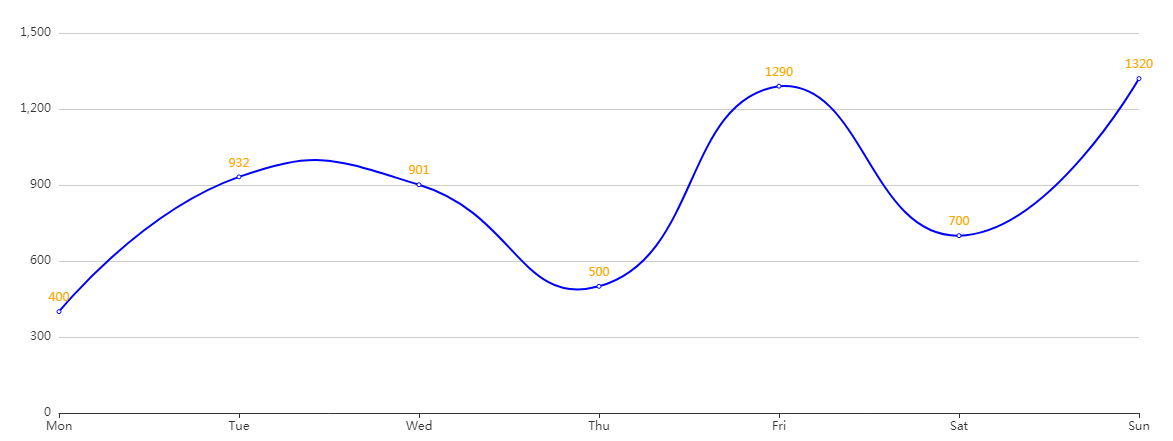
效果预览:

图例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;"></div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
color: ['blue', '#bbe2e8', '#6cacde'],
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
axisLine: {
show: false
}, //轴线不显示
axisTick: {
show: false
}, //
},
series: [{
smooth: true,
data: [400, 932, 901, 500, 1290, 700, 1320],
type: 'line',
itemStyle: {
normal: {
label: {
show: true,
color: "orange",
}
},
},
}]
};
BarBOX1.setOption(option);
</script>
</body>
</html>注:本案例使用的echarts的老算法平滑设置,关于新算法的平滑设置大家可以去echarts官网查看smoothMonotone设置方法!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
820篇文章
4781人已阅读
 六月初
六月初