百度地图内置主题色名称及使用
地图开发
2019-03-23 10:17:32
百度地图内置主题色详细示例及截图!
全部主题色名称及基础介绍:
{
"normal": {
"title": "默认地图样式",
"desc": "百度地图官网采用的地图样式。"
},
"light": {
"title": "清新蓝风格",
"desc": "地图背景及道路均呈蓝色,给人以清新的感觉。"
},
"dark": {
"title": "黑夜风格",
"desc": "地图背景及道路均呈黑灰色,给人以寂静的感觉。"
},
"redalert": {
"title": "红色警戒风格",
"desc": "地图呈大红色,红色警戒,给人高度惊醒的感觉。"
},
"googlelite": {
"title": "精简风格",
"desc": "地图用色与google类似,不过过滤了一部分地图元素。"
},
"grassgreen": {
"title": "自然绿风格",
"desc": "陆地呈草绿色,海洋呈蓝色,道路为白色,整幅地图自然气息十足。"
},
"midnight": {
"title": "午夜蓝风格",
"desc": "地图背景呈深蓝色,水系为黑色,整体呈暗色风格。"
},
"pink": {
"title": "浪漫粉风格",
"desc": "地图为粉色、道路灰色,整体颜色柔和。"
},
"darkgreen": {
"title": "青春绿风格",
"desc": "地图背景为绿色、水系为黑色,标注为白色,地图用色浓重,时尚大气。"
},
"bluish": {
"title": "清新蓝绿风格",
"desc": "地图背景以蓝色为主色调,水系为白色,清新典雅。"
},
"grayscale": {
"title": "高端灰风格",
"desc": "地图整体成灰白色,使用该类地图便于突出其上叠加的个人信息。"
},
"hardedge": {
"title": "强边界风格",
"desc": "地图整体成白色,使用强烈的黑色边框,给人以强烈的轮廓感。"
}
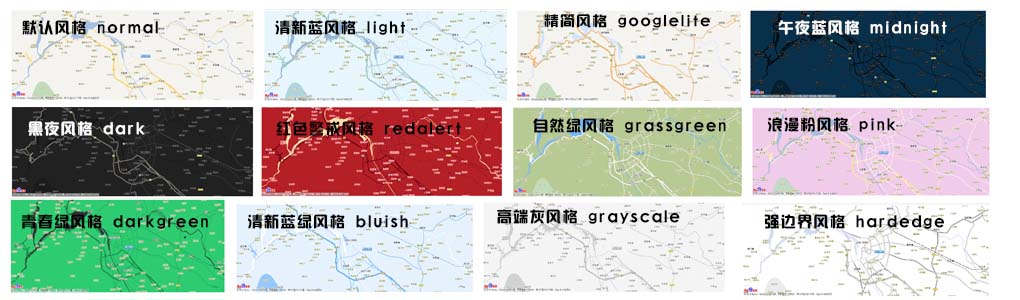
}所有风格截图:

基础使用完整示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引用百度地图API-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=这里需自己去百度地图开发平台控制台申请ak"></script>
</head>
<body>
<!--百度地图容器-->
<div id="map" style="height: 500px;"></div>
</body>
<script>
initMap()
//创建和初始化地图函数:
function initMap() {
createMap(); //创建地图
}
function createMap() {
map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(103.632988, 30.995601), 13);
map.setMapStyle({style:'redalert'});
}
</script>
</html>主要代码解释:
map.setMapStyle({style:'redalert'}); 用于设置主题风格, redalert可以替换成上面json数据的其余主题色值。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
814篇文章
5271人已阅读
 六月初
六月初