uni-app去除页面顶部导航栏
Vue
2019-06-27 15:30:27
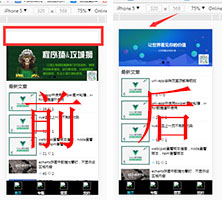
uni-app去除页面顶部空白导航,详细代码:

1、使用css去除空白部分
通过控制台我们可以看到空白区域的标签为:uni-page-head;既然知道了标签的名称那么要对这个标签进行处理就很简单了。
1.1、如果所有页面都要去掉空白导航,可以在App.vue定义全局设置:
uni-page-head
{
display: none;
}1.2、对应子页面可以在对应子页面的style中进行设置
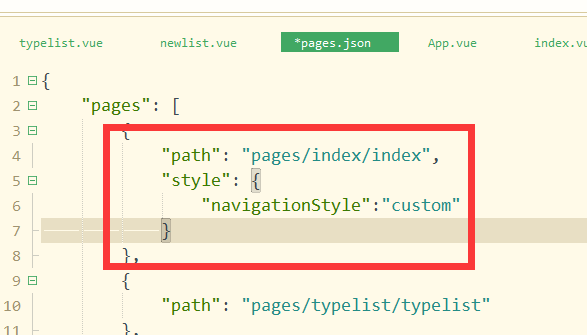
2、使用参数去除顶部的空白部分
在pages.json中对每个页面进行设置。
{
"path": "pages/index/index",
"style": {
"navigationStyle":"custom"
}
},

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
817篇文章
12118人已阅读
 六月初
六月初