CSS3实现鼠标点击穿透到下一层div中,pointer-events属性的应用
CSS
2019-09-26 21:56:41
CSS3实现鼠标允许点击穿透当前元素下面的元素,如使用position定位的两层div,点击上一层的div穿透到下一层div上。
关键代码:
pointer-events: none;pointer-events CSS 属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件
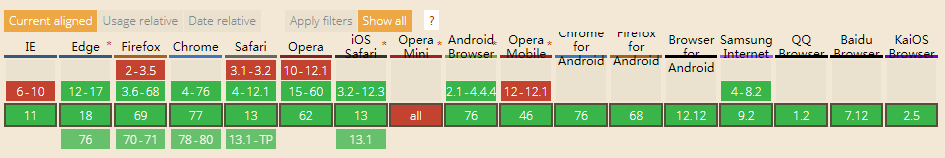
该CSS3属性浏览器支持情况如下:

属性应用实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
.bb{
pointer-events: none;
}
</style>
</head>
<body>
<div class="bb" style="height: 80px;width: 400px;border: 1px solid #ededed; position: fixed;z-index: 2;">
</div>
<div id="aa" style="height: 30px;width: 300px;border: 1px solid #f00; position: fixed;z-index: 1;">
</div>
<script>
$(function(){
$("#aa").click(function(){
alert("098")
})
})
</script>
</body>
</html>你可以通过注释掉设置的pointer-events来点击红色边框部分来进行测试!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
811篇文章
3479人已阅读
 六月初
六月初