纯css实现等腰梯形、直角梯形效果兼容所有浏览器
CSS
2019-10-23 11:17:58
纯CSS代码实现等腰梯形、直角梯形,代码详解:
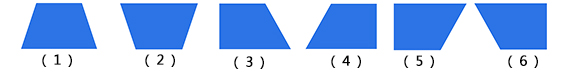
效果如图:

原理解析:通过对border各个方向宽度、颜色等设置来实现上图效果
完整html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
</head>
<body>
<style>
.Trapezoid {height: 0;width: 180px;border-bottom: 180px solid #2C74E6;border-left: 100px solid transparent;border-right: 100px solid transparent;}
</style>
<div id="" class="Trapezoid"></div>
</body>
</html>图二CSS设置代码:
.Trapezoid {height: 0;width: 180px;border-top: 180px solid #2C74E6;border-left: 100px solid transparent;border-right: 100px solid transparent;}图三CSS设置代码:
.Trapezoid {height: 0;width: 180px;border-bottom: 180px solid #2C74E6;border-right: 100px solid transparent;}图四CSS设置代码:
.Trapezoid {height: 0;width: 180px;border-bottom: 180px solid #2C74E6;border-left: 100px solid transparent;}图五CSS设置代码:
.Trapezoid {height: 0;width: 180px;border-top: 180px solid #2C74E6;border-right: 100px solid transparent;}图六CSS设置代码:
.Trapezoid {height: 0;width: 180px;border-top: 180px solid #2C74E6;border-left: 100px solid transparent;}代码解析:不知道大家有没有通过css做过四色盘效果,如果没有大家可以查看我这篇博客《纯CSS实现各个方向三角形、箭头》。从这篇文章我们可以看出border的设置在每个交接处如果宽高一直,那么他们会按照各占45%的角度来设置。
同理本篇等腰梯形,直角梯形就是通过对某方向需要占位的形成倾斜的位置加入透明的border占位效果实现。如图一等腰梯形通过设置左右两边透明占位,底部填色来实现该效果。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
810篇文章
7069人已阅读
 六月初
六月初