uni-app获取节点宽高,如view的宽高、text的宽高
uni-app
2019-10-26 15:31:01
uni-app获取view的节点信息,如宽高等。

uni-app开发中有提供专门获取节点信息的接口如:
nodesRef.fields(object,callback)
获取节点的相关信息。第一个参数是节点相关信息配置(必选);第二参数是方法的回调函数,参数是指定的相关节点信息。
那么在实际应用中你会发现如果你进入onload就立刻去执行获取该节点的信息是没有任何数据的,那么我们要如何使用呢?
延时执行,等页面所有的完成后再来执行,具体代码如下:
<template>
<view class="content">
<view class="test" style="width:100%">
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
let view = uni.createSelectorQuery().in(this).select(".test");
setTimeout(function(){
view.fields({
size: true,
scrollOffset: true
}, data => {
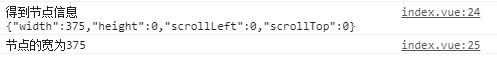
console.log("得到节点信息" + JSON.stringify(data));
console.log("节点的宽为" + data.width);
}).exec();
},1000)
},
components: {
},
methods: {
},
}
</script>
<style>
</style>从代码中可以看出,如果我们没有进行setTimeout延时那么最终的结果是没有任何数据的。其中缘由大家自行去琢磨!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
808篇文章
4118人已阅读
 六月初
六月初