vue中使用富文本Vue-Quill-Editor基础方法详解
Vue
2020-06-08 22:47:53
Vue-Quill-Editor富文本编辑器是一个轻量级编辑器,本文简要介绍如何在vue中使用调用该编辑器。
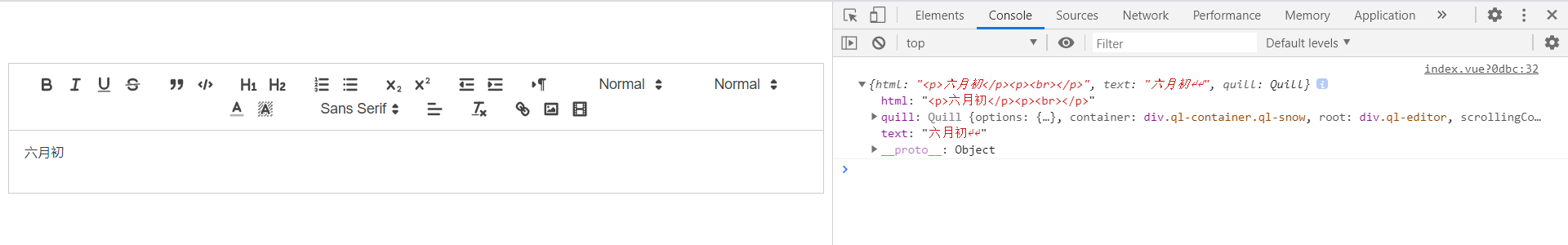
最终效果截图:

1、安装Vue-Quill-Editor
npm install vue-quill-editor --save2、安装Vue-Quill-Editor需要依赖
npm install quill --save3、vue中的调用
<template>
<div class="edit_container">
<quill-editor v-model="content" ref="myQuillEditor" :options="editorOption" @blur="onEditorBlur($event)" @focus="onEditorFocus($event)"
@change="onEditorChange($event)">
</quill-editor>
</div>
</template>
<script>
import {
quillEditor
} from "vue-quill-editor"; //调用编辑器
import 'quill/dist/quill.core.css';
import 'quill/dist/quill.snow.css';
import 'quill/dist/quill.bubble.css';
export default {
components: {
quillEditor
},
data() {
return {
content: '',
editorOption: {}
}
},
methods: {
onEditorReady(editor) { // 准备编辑器
},
onEditorBlur() {}, // 失去焦点事件
onEditorFocus() {}, // 获得焦点事件
onEditorChange(e) {
console.log(e)
}, // 内容改变事件
},
computed: {
editor() {
return this.$refs.myQuillEditor.quill;
},
}
}
</script>4、以上便是该插件的基础使
注:关于更多的插件参数解析,可以访问官网进行了解!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
813篇文章
2204人已阅读
 六月初
六月初