使用css实现鸡蛋样式效果代码详解
CSS
2023-10-05 12:36:45
HTML、CSS、JavaScrip三者共同组成了一个完整的页面,同理只有三者的相互协作网页才会更加生动有趣。
本文就来介绍三者之中的CSS,作为表示层CSS赋予了网页的样式。也就是说我们通过css可以实现各类样式效果。
那么如果我们需要实现鸡蛋样式要如何处理呢?

首先我们需要知道鸡蛋效果是如何的?鸡蛋形状类似椭圆却又不是完全对称的椭圆形状,常见的鸡蛋可以分为两部分。上部偏小,底部偏大。但整体来说形状都是类似椭圆。
而使用css实现鸡蛋效果,则需要先来理解下border-radius是如何使用。
border-radius:为元素添加圆角边框。
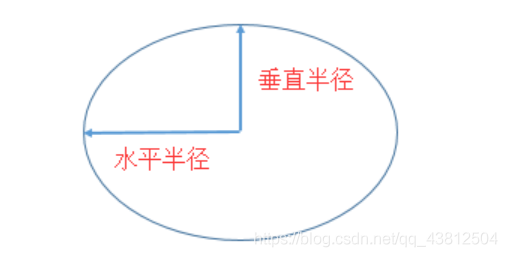
border-radius:10px 20px 30px 40px/40px 30px 20px 10px“/”前的四个数值表示圆角的水平半径,后面四个值表示圆角的垂直半径。

css基于border-radius实现鸡蛋样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<style>
#egg {
width: 136px;
height: 190px;
/* background: #ffc000; */
background: linear-gradient(45deg, #e69105,#ffc000);
display: block;
-webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
</style>
<div id="egg"></div>
</body>
</html>通过上述代码,即可实现如展示图所示鸡蛋样式。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
815篇文章
566人已阅读
 六月初
六月初