uni-app基于vue3报错:SyntaxError: The requested module '/util/md5_js.js' does not provide an export named 'hex_md5'
uni-app
2024-01-24 22:41:04
vue3在如今各类网站或应用中被广泛使用,vue3相对于vue2可以说是发生了巨大的改变。本篇文章就来介绍使用vue3遇到的那些问题。
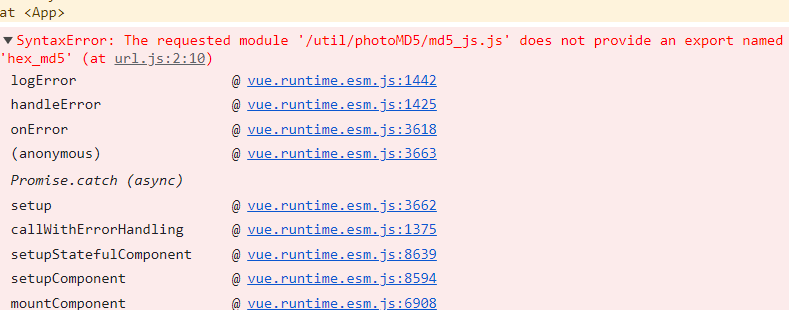
基于uni-app多端框架开发使用vue3版本,遇到如下报错:
SyntaxError: The requested module '/util/md5_js.js' does not provide an export named 'hex_md5'
对于这个错误,可能大多数开发者都是一头雾水。本篇文章就来说说,为什么在uni-app中会报这个错误信息。
这就不得不提及uni-app框架vue3版本中关于模块导入、导出的支持。
一、在uni-app官方vue2升级vue3中明确表示:
uni-app的vue3版本只支持使用 ES6 模块规范;commonJS 需改为 ES6 模块规范
二、模块导入
// 之前 - Vue 2, 使用 commonJS
var utils = require("../../../common/util.js");
// 之后 - Vue 3, 只支持 ES6 模块
import utils from "../../../common/util.js";三、模块导出
// 之前 - Vue 2, 依赖如使用 commonJS 方式导出
module.exports.X = X;
// 之后 - Vue 3, 只支持 ES6 模块
export default { X };看到这里想必各位开发着已经知道是什么错误原因了吧,接下来将你项目中commonJS改成es6模块规范导入、导出即可。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
820篇文章
600人已阅读
 六月初
六月初