vue警告:Component inside renders non-element root node that cannot be animated.
Vue
2024-01-29 17:34:33
vue3项目运行后,出现警告。空白页面,警告内容如下:
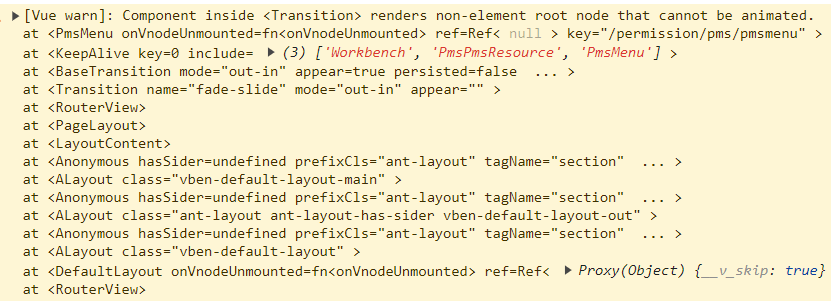
usePage.ts:76 [Vue warn]: Component inside <Transition> renders non-element root node that cannot be animated.
错误原因在于在Vue 3中,<transition>组件要求其子节点必须是一个元素节点。由于在<router-view>组件中使用了v-slot来获取路由组件的引用,并在<component>中渲染该引用。
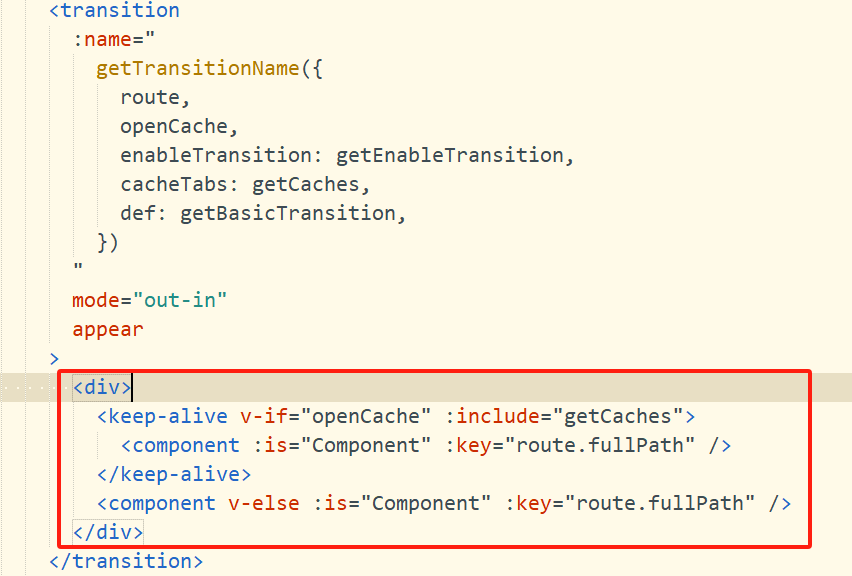
解决办法就是: 将我们的组件都包裹成单个根元素。

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
816篇文章
567人已阅读
 六月初
六月初