百度地图自定义点,添加点击事件addEventListener、移除点击事件removeEventListener
地图开发
2018-12-02 16:59:44
地图自定义点击事件,移除点击效果。
应用:在开发中,我们可能会遇到点击不同点展示更多的效果,而这些对于百度提供的来说是不能满足的,这个时候就需要自定义更多的展示区域,根据点击获取对应的数据展示在新定义的区域。如饼图,折线图等等!
主要代码:
marker.addEventListener("click",attribute);完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引用百度地图API-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=需自己去百度申请ak"></script>
</head>
<body>
<!--百度地图容器-->
<div id="map" style="height: 500px;"></div>
</body>
<script>
initMap()
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
addMapOverlay()
}
function createMap(){
map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(103.632988,30.995601),13);
}
function addMapOverlay(){
var markers = [
{msg:"ss",imageOffset: {width:-46,height:-21},position:{lat:31.010706,lng:103.623789}},
{msg:"ss1",imageOffset: {width:-46,height:-21},position:{lat:30.986685,lng:103.613728}},
{msg:"ss2",imageOffset: {width:-46,height:-21},position:{lat:30.985695,lng:103.583258}}
];
for(var index = 0; index < markers.length; index++ ){
var point = new BMap.Point(markers[index].position.lng,markers[index].position.lat);
var marker = new BMap.Marker(point,{icon:new BMap.Icon("http://api.map.baidu.com/lbsapi/createmap/images/icon.png",new BMap.Size(20,25),{
imageOffset: new BMap.Size(markers[index].imageOffset.width,markers[index].imageOffset.height)
})});
marker.addEventListener("click",attribute);//marker.removeEventListener("click",attribute);移除
map.addOverlay(marker);
};
}
function attribute(con){
alert("点击了图标!")
}
</script>
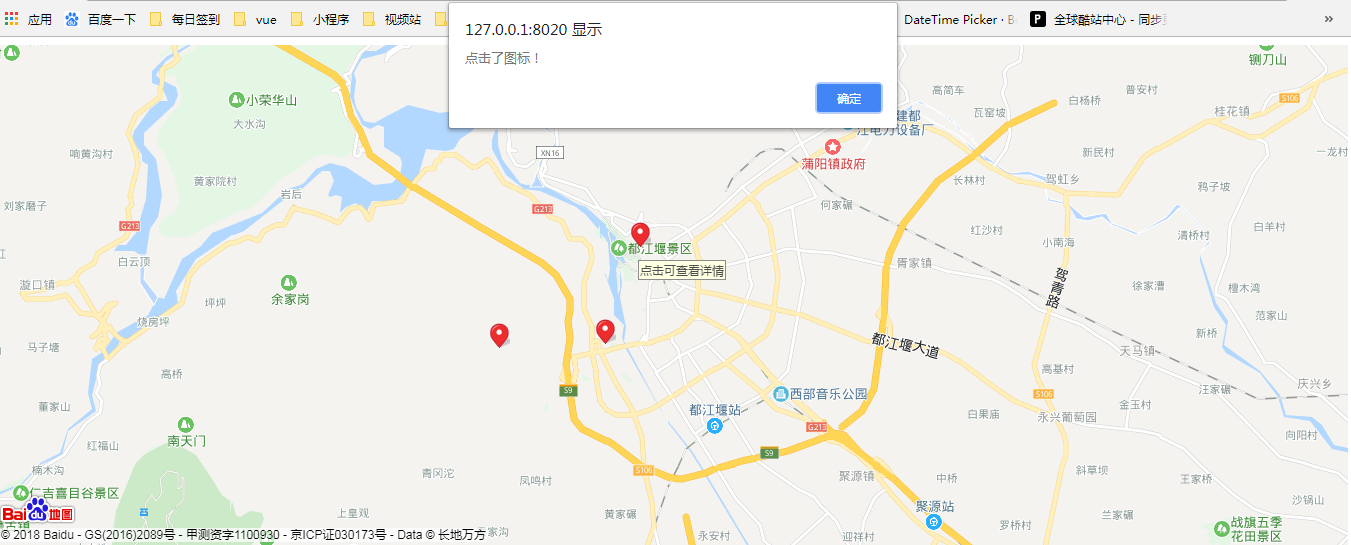
</html>效果预览:

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
808篇文章
8676人已阅读
 六月初
六月初