echarts坐标轴、X轴、Y轴添加箭头效果,symbol的使用
Echarts
2019-03-12 10:10:26
echarts柱状图、折线图、散点图实现X、Y轴上末端箭头效果!
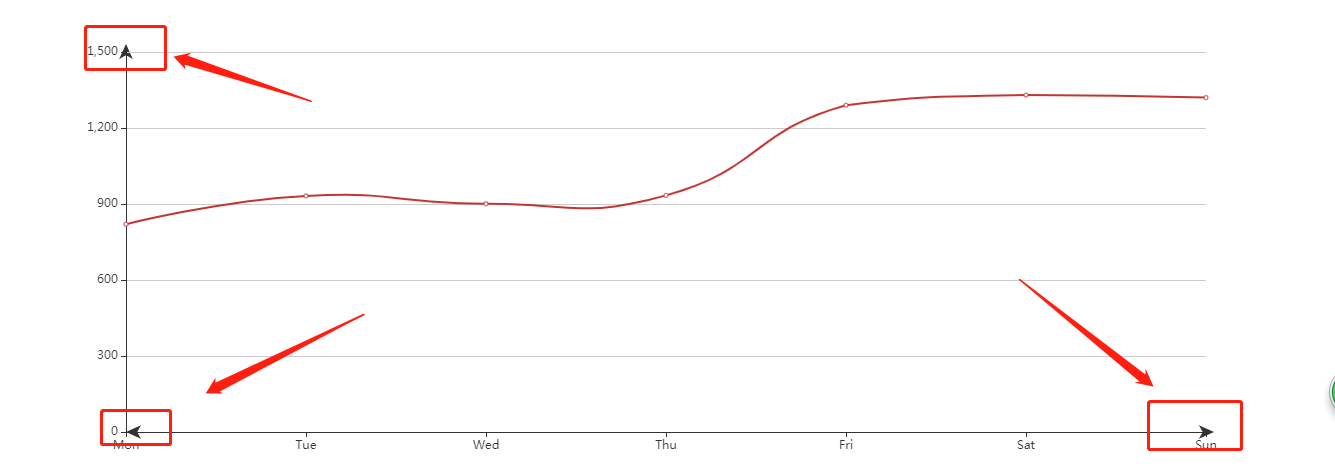
效果预览:

主要参数:
X轴:xAxis.axisLine.symbol
Y轴:yAxis.axisLine.symbol
关键代码:
axisLine:{
symbol:['none', 'arrow'],//箭头一端没效果,一端箭头
symbolOffset:[0, 8],//箭头段移动8个像素
}上方案例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;"></div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLine:{
symbol:['arrow', 'arrow'],//两端都显示箭头
symbolOffset:[0, 8]//箭头距离两端的距离,可为负数
}
},
yAxis: {
type: 'value',
axisLine:{
symbol:['none', 'arrow'],//箭头一端没效果,一端箭头
symbolOffset:[0, 8],//箭头段移动8个像素
}
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}]
};
BarBOX1.setOption(option);
</script>
</body>
</html>在xAxis、yAxis中进行代码设置即可轻松实现坐标轴上的箭头效果!
更多参数直通车《xAxis.axisLine.symbol》
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
11465人已阅读

 六月初
六月初