微信公众号中实现腾讯地图,百度地图,高德地图一键导航完整代码
HTML
2019-04-26 14:47:23
在微信公众号开发中常遇到这么一个功能腾讯地图一键导航、百度地图一键导航、高德地图一键导航:通过点击对应菜单进入后获取当前的地址导航到固定的位置:
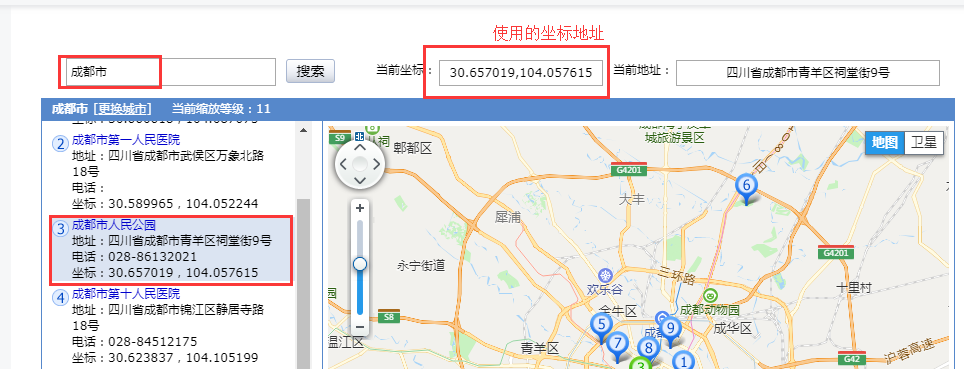
效果预览:

那么在开发中我们是如何使用代码实现呢?
腾讯地图一键导航完整代码:
<a href="http://apis.map.qq.com/uri/v1/marker?marker=coord:30.424985,103.813456;title:要去的地方名称;addr: 城南优品道广场星光广场一楼">腾讯地图一键导航</a>参数解析:
coord :坐标地址
title:标题名称
addr:详细地址
百度地图一键导航完整代码:
<a href="http://api.map.baidu.com/marker?location=30.424985,103.813456&title=要去的地方名称&content=要去的地方简介&output=html">百度地图一键导航</a>参数解析:
location:坐标地址
title:标题名称
content :详细说明
高德地图一键导航完整代码:
<a href="https://uri.amap.com/marker?position=103.813456,30.424985&name=所在的位置名称">高德地图一键导航</a>参数解析:
position:坐标地址(注:这里的坐标地址和腾讯、百度的坐标地址刚好相反)
name:标题名称
腾讯坐标拾取地址:
https://lbs.qq.com/tool/getpoint/

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
13304人已阅读

 六月初
六月初