百度地图自定义地图主题色、setMapStyle使用
地图开发
2019-03-22 17:14:42
自定义百度地图主题色是我们在网站开发中涉及到地图常见到的一个问题,实际百度地图在开发中就提供了几个不同色彩阶段的主题色。本文简要介绍百度地图提供了哪几种主题色,以及我们要如何使用百度提供的主题色!
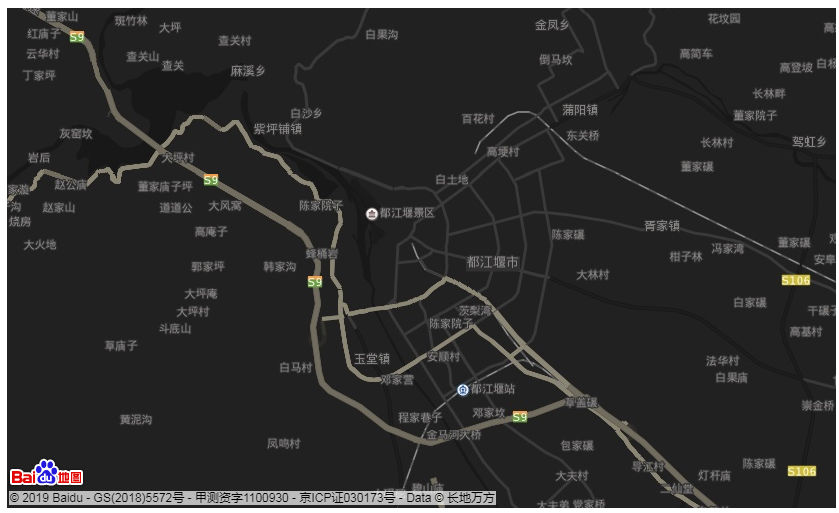
效果示例:

使用关键代码:
map.setMapStyle({style:'调用百度提供的样式名称'}); 如示例的dark提供的主题色名称:
var mapstyles = {
"normal": {
"title": "默认地图样式",
"desc": "百度地图官网采用的地图样式。"
},
"light": {
"title": "清新蓝风格",
"desc": "地图背景及道路均呈蓝色,给人以清新的感觉。"
},
"dark": {
"title": "黑夜风格",
"desc": "地图背景及道路均呈黑灰色,给人以寂静的感觉。"
},
"redalert": {
"title": "红色警戒风格",
"desc": "地图呈大红色,红色警戒,给人高度惊醒的感觉。"
},
"googlelite": {
"title": "精简风格",
"desc": "地图用色与google类似,不过过滤了一部分地图元素。"
},
"grassgreen": {
"title": "自然绿风格",
"desc": "陆地呈草绿色,海洋呈蓝色,道路为白色,整幅地图自然气息十足。"
},
"midnight": {
"title": "午夜蓝风格",
"desc": "地图背景呈深蓝色,水系为黑色,整体呈暗色风格。"
},
"pink": {
"title": "浪漫粉风格",
"desc": "地图为粉色、道路灰色,整体颜色柔和。"
},
"darkgreen": {
"title": "青春绿风格",
"desc": "地图背景为绿色、水系为黑色,标注为白色,地图用色浓重,时尚大气。"
},
"bluish": {
"title": "清新蓝绿风格",
"desc": "地图背景以蓝色为主色调,水系为白色,清新典雅。"
},
"grayscale": {
"title": "高端灰风格",
"desc": "地图整体成灰白色,使用该类地图便于突出其上叠加的个人信息。"
},
"hardedge": {
"title": "强边界风格",
"desc": "地图整体成白色,使用强烈的黑色边框,给人以强烈的轮廓感。"
}
}示例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引用百度地图API-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=这里需自己去百度地图控制台申请ak"></script>
</head>
<body>
<!--百度地图容器-->
<div id="map" style="height: 500px;"></div>
</body>
<script>
initMap()
//创建和初始化地图函数:
function initMap() {
createMap(); //创建地图
}
function createMap() {
map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(103.632988, 30.995601), 13);
map.setMapStyle({
style: 'dark'
});
}
</script>
</html>百度地图还提供了,单独样式的设定,具体将在另一篇文章中做具体介绍!多谢支持!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
8518人已阅读

 六月初
六月初