微信小程序底部导航tabbar配置说明
小程序
2019-04-06 09:36:25
微信小程序中底部导航Tabbar是非常实用的一个功能,通常我们在很多体验优秀的小程序或者APP上都能看到底部导航的身影。那么在微信小程序中我们要如何实现底部导航呢?
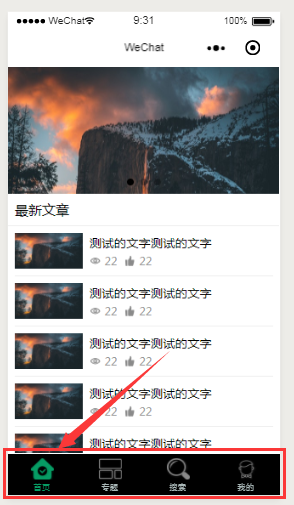
这里微信小程序给了专门的解决方案,我们先来看一个实例:

先给出app.json详细代码,再来解释每行代码的含义,
{
"pages":[
"pages/index/index",
"pages/type/index",
"pages/detail/index",
"pages/search/index",
"pages/my/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#069c64",
"borderStyle": "black",
"backgroundColor":"#000",
"list": [
{
"selectedIconPath": "image/home_select.png",
"iconPath": "image/home.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "image/type_select.png",
"iconPath": "image/type.png",
"pagePath": "pages/type/index",
"text": "专题"
},
{
"selectedIconPath": "image/search_select.png",
"iconPath": "image/search.png",
"pagePath": "pages/search/index",
"text": "搜索"
},
{
"selectedIconPath": "image/my_select.png",
"iconPath": "image/my.png",
"pagePath": "pages/my/index",
"text": "我的"
}
]
}
}对底部导航的定义是在Tabbar这里面设置:
color (必填值):设置字体的颜色
selectedColor(必填值):设置字体选中的颜色值
backgroundColor(必填值) :设置tabbar区域的背景色
borderStyle (选填):仅支持black / white两个参数
position(选填,默认底部):仅支持bottom / top,设置后壳选中tabbar位于顶部还是底部。通常默认底部
list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。
list有四个自参数分别为:
pagePath(必填值):跳转的路径,需先在pages定义
text(必填值):tab上的文字
iconPath(选填):tab上的图标,建议尺寸81px * 81px,不支持网络图片,注:如果position设置了top,则tab上不会显示图标
selectedIconPath(选填):选中后的图标样式,注:如果position设置了top,则tab上不会显示图标
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
4136人已阅读

 六月初
六月初