微信小程序获取view高度、获取某个元素高度
小程序
2019-04-08 16:29:39
小程序本身是不支持DOM和BOM操作的,但有时候我们又需要获取某个元素的高度。这个时候我们要如何处理呢?
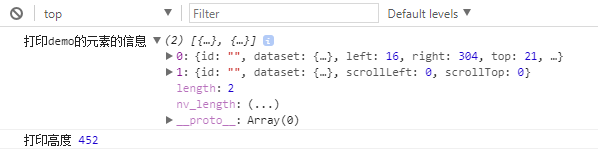
控制台信息如图:

从上图,我们可以看到,已经准确的获取到了某个元素的高度。实现代码:
wxml部分代码:
<view class='myBase'>
<image src='/image/li.jpeg'></image>
<text class='myBaseText'>网名:六月初</text>
<view class='myBase_peo'>
<text>博客主页</text>
<text class='myBase_peoText'>https://www.xuexiareas.com</text>
<text>博客介绍</text>
<text class='myBase_peoText'>六月初博客站,是一个记录自己生活点滴、互联网技术的原创独立博客。</text>
<text>个人信息</text>
<text class='myBase_peoText'>标准的90后,学着前端,做着后台,会点PS。慢慢的成了一个都会一点什么又都不会的小站长,不过这些都不是事。生活总是会一样学一样,学一样了解一样!我们共同进步!</text>
</view>
</view>js中onload部分代码:
const query = wx.createSelectorQuery()
query.select('.myBase').boundingClientRect()
query.selectViewport().scrollOffset()
query.exec(function (res) {
console.log('打印demo的元素的信息', res);
console.log('打印高度', res[0].height);
})获取到高度后,我们就可以使用高度来达到对应的效果了!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
4563人已阅读

 六月初
六月初