flex设置垂直居中,怎么使其中某个子元素不垂直居中、align-self
CSS
2019-04-13 16:07:11
flex布局是移动端很常用的一种布局方式,那么在布局中我们如果设置了父级元素进行垂直居中,那么如何设置单独子元素不跟随父级的排列方式呢?
关键属性:align-self
align-self 属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
css语法:
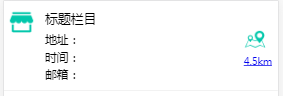
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;案列截图:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.dotData_list{
display: flex;/* flex布局 */
margin-top: 0.8rem;
border-bottom: 0.05rem solid #ededed;
padding-bottom: 0.5rem;
align-items: center;/* 设置垂直居中 */
}
.dotData_list_icon{
width: 2rem;
height: 2rem;
padding-right: 1rem;
padding-left: 0.5rem;
align-self: flex-start;/* 单独设置位于容器的开头 */
}
.dotData_list dl{
flex: 1;
}
.dotData_list dl dt{
font-size: 1.1rem;
padding-bottom: 0.3rem;
}
.dotData_list dl dd{
padding-bottom: 0.2rem;
}
.dotData_list_address{
margin-right: 0.5rem;
}
.dotData_list_address img{
height: 2rem;
width: 2rem;
}
.dotData_list_address small{
display: block;
}
</style>
</head>
<body >
<div class="dotData">
<div class="dotData_list display_center base_width">
<img class="dotData_list_icon" src="business1.png" >
<dl>
<dt>标题栏目</dt>
<dd>地址:</dd>
<dd>时间:</dd>
<dd>邮箱:</dd>
</dl>
<a href="javascript:void(0)" class="dotData_list_address text_center">
<img src="map.png" >
<small>4.5km</small>
</a>
</div>
</div>
</body>
</html>从上方代码可以看出,通过flex布局且设置了元素垂直居中。对单独的子元素实行新的排列方式!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
5188人已阅读

 六月初
六月初