css 改变placeholder字体颜色
CSS
2019-05-01 23:19:37
placeholder是我们最常用的一种提示方式,那么在placeholder我们是如何对它的字体颜色进行设置的呢?
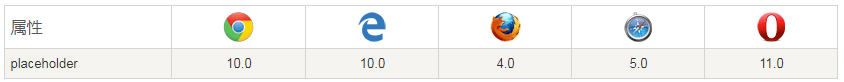
placeholder 兼容截图:

placeholder 定义和用法:
placeholder 属性规定可描述输入字段预期值的简短的提示信息(比如:一个样本值或者预期格式的短描述)。
该提示会在用户输入值之前显示在输入字段中。
实现效果:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<style>
::-webkit-input-placeholder { /* WebKit browsers */
color: #f00;
}
::-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #f00;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #f00;
}
::-ms-input-placeholder { /* Internet Explorer 10+ */
color: #f00;
}
</style>
<input type="text" placeholder="六月初博客站" name="" id="" value="" />
</body>
</html>结语:以上便是修改的具体代码,希望对您有所帮助!转载请注明地址!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
3539人已阅读

 六月初
六月初