echarts饼图中数据为零时,不显示该区域内容
Echarts
2019-06-21 10:16:35
echarts饼图数据为0时不显示该数据。
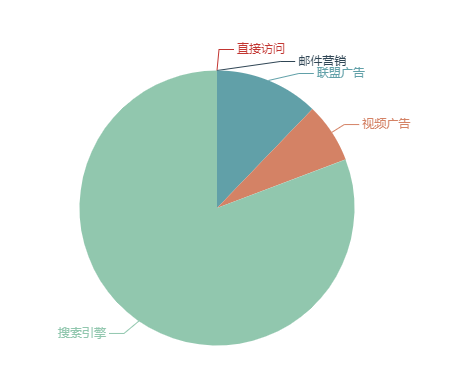
下图可以看出,正常情况下无论你的数据是否为0都会被完整的显示echarts的饼图中。

上图中直接访问、邮件营销数据为0,我们并不想让它显示在饼图上。那么我们要如何处理呢?
如图:

因echarts版本问题,写法也有细微区别,分为版本一、版本二;
关键代码(必填):
label: {
show: true,
},
labelLine: {
show: true
}
var opt = option.series[0];
lineHide(opt);
//数据为零时隐藏线段
function lineHide(opt) {
jQuery.each(opt.data, function(i, item) {
if (item.value == 0) {
item.labelLine.show = false;
item.label.show = false;
}
});
}
版本一为当前链接正常版本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<style>
a {
font-weight: bold;
}
</style>
<body>
<div id="test" style="height: 500px;width: 100%;"></div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [{
value: 0,
name: '直接访问',
label: {
show: true,
},
labelLine: {
show: true
}
},
{
value: 0,
name: '邮件营销',
label: {
show: true,
},
labelLine: {
show: true
}
},
{
value: 234,
name: '联盟广告',
label: {
show: true,
},
labelLine: {
show: true
}
},
{
value: 135,
name: '视频广告',
label: {
show: true,
},
labelLine: {
show: true
}
},
{
value: 1548,
name: '搜索引擎',
label: {
show: true,
},
labelLine: {
show: true
}
}
],
}]
};
var opt = option.series[0];
lineHide(opt);
//数据为零时隐藏线段
function lineHide(opt) {
jQuery.each(opt.data, function(i, item) {
if (item.value == 0) {
item.labelLine.show = false;
item.label.show = false;
}
});
}
BarBOX1.setOption(option);
</script>
</body>
</html>版本二:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<style>
a {
font-weight: bold;
}
</style>
<body>
<div id="test" style="height: 500px;width: 100%;"></div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [{
value: 0,
name: '直接访问',
itemStyle:{
normal:{
label:{
show: true,
},
labelLine: {
show: true
}
}
}
},
{
value: 0,
name: '邮件营销',
itemStyle:{
normal:{
label:{
show: true,
},
labelLine: {
show: true
}
}
}
},
{
value: 234,
name: '联盟广告',
itemStyle:{
normal:{
label:{
show: true,
},
labelLine: {
show: true
}
}
}
},
{
value: 135,
name: '视频广告',
itemStyle:{
normal:{
label:{
show: true,
},
labelLine: {
show: true
}
}
}
},
{
value: 1548,
name: '搜索引擎',
itemStyle:{
normal:{
label:{
show: true,
},
labelLine: {
show: true
}
}
}
],
}]
};
var opt = option.series[0];
lineHide(opt);
//数据为零时隐藏线段
function lineHide(opt) {
jQuery.each(opt.data, function(i, item) {
if (item.value == 0) {
item.itemStyle.normal.labelLine.show = false;
item.itemStyle.normal.label.show = false;
}
});
}
BarBOX1.setOption(option);
</script>
</body>
</html>代码亲测有效!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
9070人已阅读

 六月初
六月初