echarts柱状图数据展示在柱子上方、右侧
Echarts
2019-08-11 09:23:09
echarts柱状图数据展示位置:
echarts解析如何将echarts柱状图的数据展示在每根柱子的上方;条形图状态下将数据展示在柱子的右侧!
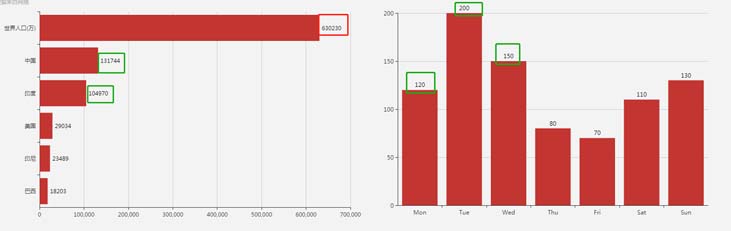
效果如图:

关键代码:
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: { //数值样式
color: '#fff',
}
}
}
},代码解析:在echarts中提供了对应的参数,在series中加入上方代码即可完成显示。同样的position提供了4个参数,分别为top,left,right,bottom。根据实际情况来使用对应的参数即可。
条形图完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;"></div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['2011年']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
data: ['巴西', '印尼', '美国', '印度', '中国', '世界人口(万)']
},
series: [{
name: '2011年',
type: 'bar',
data: [18203, 23489, 29034, 104970, 131744, 630230],
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: 'right', //在上方显示
textStyle: { //数值样式
color: '#000',
}
}
}
},
}]
};
BarBOX1.setOption(option);
</script>
</body>
</html>柱状图效果完成代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;"></div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: { //数值样式
color: '#000',
}
}
}
},
type: 'bar'
}]
};
BarBOX1.setOption(option);
</script>
</body>
</html>注:关于对数据样式的设置,可以参考官网网站对字体,大小,颜色等进行设置。最终来达到自己需要的样式效果!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
10608人已阅读

 六月初
六月初