js递归树形结构数据转一维数组
JavaScipt
2019-08-16 18:00:26
数组格式转树形结构数据格式是很常见的一个操作,那么关于树形结构数据转成数组格式数据我们又要如何处理呢?
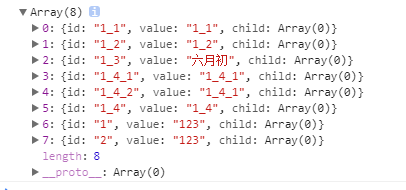
开始之前我们先来看看最终结果,如图:

先上代码再来解释:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var treeData = [{
id: '1',
'value': "123",
child: [{
id: '1_1',
'value': "1_1"
},
{
id: '1_2',
'value': "1_2"
},
{
id: '1_3',
'value': "六月初"
},
{
id: '1_4',
'value': "1_4",
child: [{
id: '1_4_1',
'value': "1_4_1"
},
{
id: '1_4_2',
'value': "1_4_1"
}
]
}
]
},
{
id: '2',
'value': "123"
},
];
var arrNew = []
function treeList(arr){
for (let i=0;i<arr.length;i++) {
if(arr[i].hasOwnProperty("child")){
treeList(arr[i].child)
}
arrNew.push(child(arr[i]))
}
return arrNew;
}
function child(arr){
arr.child = []
return arr;
}
console.log(treeList(treeData))
</script>
</body>
</html>代码解析:
1、首先我们创建了一个全局的arrNew数组用来存放值。
2、创建treeList方法来调用自身判断是否存在子集,将每条数据取出存入arrNew数组中。
2.1、利用for循环去查询判断每条数据是否含有子集,如果含有调用自身(即递归)
2.2、循环中每次都将该数据存入arrNew数组中
2.3、存入arrNew数组中前先调用child方法来情况child中的子值。
注:判断json中是否含有child键值是通过hasOwnProperty方法来进行判断的。关于hasOwnProperty的介绍可点击这里进如我另一篇博客中了解!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
4624人已阅读

 六月初
六月初