table设置th,td固定宽度没有生效解决办法
CSS
2019-09-21 16:19:14
table宽度的设置在开发中经常使用,但当你设置后经常发现你设置的宽度并没有正常生效或者说最终的宽度和你设置的宽度有着几像素的差别,那么关于该问题我们要如何处理呢?
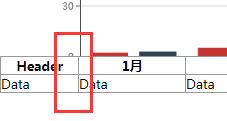
区别效果设置前:

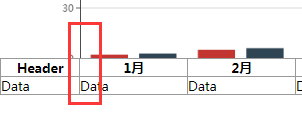
设置后:

从上面对比图可以看出,使用前table设置的固定宽度并没有正常生效!
解决方法、对table设置如下样式:
table{
border-spacing: 0;
border-collapse: collapse;
table-layout:fixed
}table-layout属性定义:
table-layout属性为表设置表格布局算法。
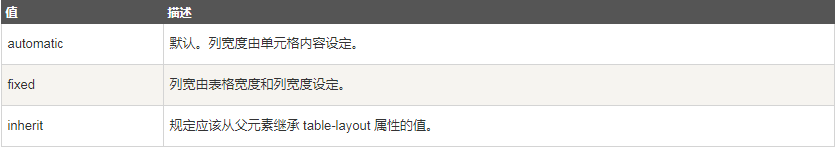
table-layout属性值:

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
4711人已阅读

 六月初
六月初