uni-app中picker数据Array<Object>(数组json)格式,数据显示问题处理
uni-app
2019-09-26 11:31:27
uni-app开发中数据下拉展示是一个常用的功能,也就是picker组件的应用。在官网中仅对该组件提供了数据为数组格式的使用说明,那么如果数据为Array<Object>在页面中的显示要如何设置呢?
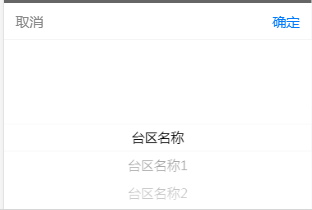
效果如图:

数据格式:
priceCode:[
{"tg_id":"123","tg_no":"456","tg_name":"台区名称"},
{"tg_id":"1232","tg_no":"4562","tg_name":"台区名称1"},
{"tg_id":"1233","tg_no":"4563","tg_name":"台区名称2"},
],
priceCodeIndex:0实际应用:
<picker @change="bindChange" :value="priceCodeIndex" :range="priceCode" range-key="tg_name" mode="selector">
<view class="uni-input">{{priceCode[priceCodeIndex].tg_name}}</view>
</picker>关键点:
range-key 、priceCode[priceCodeIndex].tg_name的设置。
关键属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | Array / Array<Object> | [] | mode为 selector 或 multiSelector 时,range 有效 |
| range-key | String | 当 range 是一个 Array<Object> 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | |
| value | Number | 0 | value 的值表示选择了 range 中的第几个(下标从 0 开始) |
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
7401人已阅读

 六月初
六月初