uni-app获取屏幕宽度、高度及可使用窗口宽度和高度
uni-app
2019-09-29 09:09:50
uni-app开发中获取系统当前的宽度、高度,根据获取的数据来进行相应的操作。
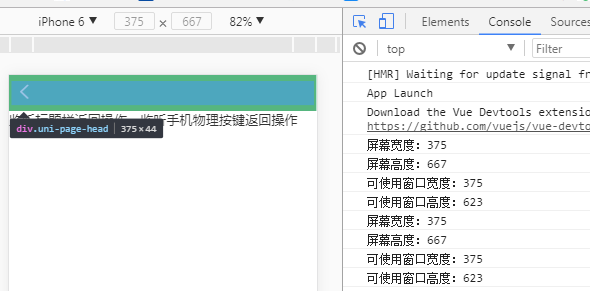
获取数据如图:

详细代码:
<template>
<view class="agreement">
<text>uni-app获取屏幕宽度、高度及可使用窗口宽度和高度</text>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onShow() {
uni.getSystemInfo({
success: function (res) {
console.log("屏幕宽度:"+res.screenWidth);
console.log("屏幕高度:"+res.screenHeight);
console.log("可使用窗口宽度:"+res.windowWidth);
console.log("可使用窗口高度:"+res.windowHeight);
}
});
},
}
</script>
<style lang='scss'>
</style>基础解析:uni官网提供获取这些基础信息的uni.getSystemInfo(OBJECT)方法。
兼容说明:
| 参数 | 说明 | 平台差异说明 |
|---|---|---|
| screenWidth | 屏幕宽度 | |
| screenHeight | 屏幕高度 | |
| windowWidth | 可使用窗口宽度 | |
| windowHeight | 可使用窗口高度 |
注意点:
- 屏幕高度=状态栏高度+原生导航栏高度+可使用窗口高度+原生tabbar高度
- H5端,windowHeight不包含NavigationBar和TabBar的高度,windowTop等于NavigationBar高度,windowBottom等于TabBar高度,statusBarHeight为0
- 屏幕高度=状态栏高度+原生导航栏高度+可使用窗口高度+原生tabbar高度
- H5端,windowHeight不包含NavigationBar和TabBar的高度,windowTop等于NavigationBar高度,windowBottom等于TabBar高度,statusBarHeight为0
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
18908人已阅读

 六月初
六月初