vue开发中斜杆(/)文件夹层次使用说明
Vue
2020-02-03 11:31:08
前端开发中难免会用引入文件如js、图片、css等,那么引用分为绝对路径和相对路径,那么相对路径对应的标识又有哪些呢?
常见的表示有分为(./)和(../)
./说明:表示为当前层次
../说明:表示为当前文件上一级文件夹
除开常见的这两种外,在vue中还有@/标识,那么关于该表示又是如何理解呢?
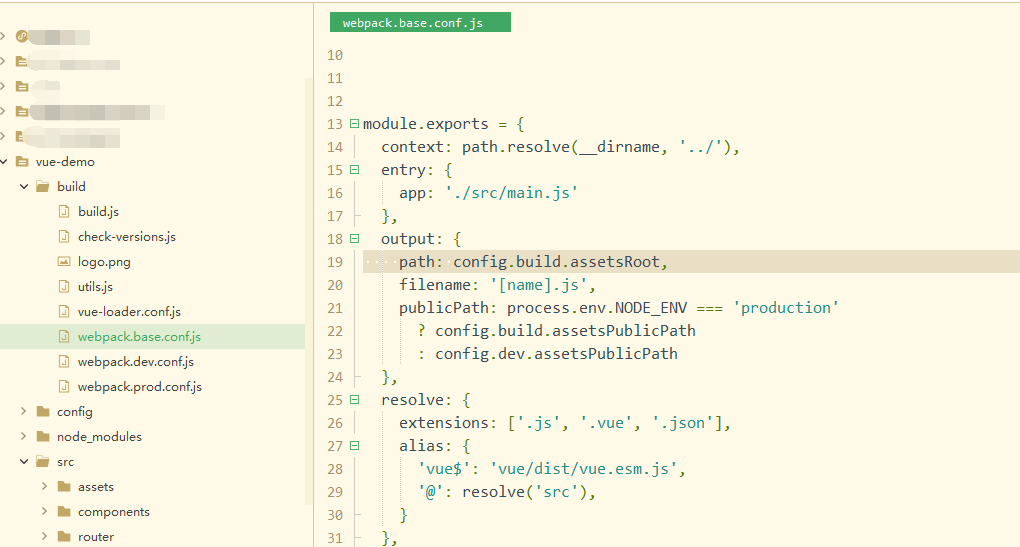
看到下图,也许你就会明白了。

从上图中可以看出@/直接指向了当前项目的src文件夹中,即@/表示为当前项目的src文件夹。
看到这里是不是对常用的三种相对路径有了基础了解呢?
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
2704人已阅读

 六月初
六月初