vue全局变量原型优先加载,后端获取的数据定义到Vue.prototype后才加载整个项目
Vue
2020-06-16 14:48:51
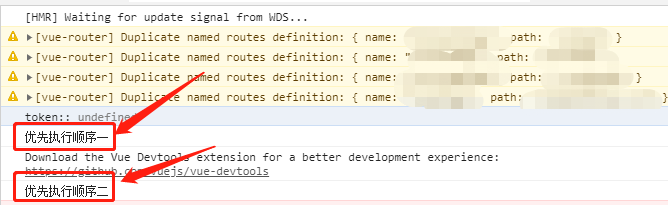
下图是两个created中打印的数据,本文的主要实现原理也是对这两个created的应用。

这两个created分别为app.vue和index.vue中的created。看到这里想必大家都有思绪了吧!
index即首页,但进入首页之前我们都知道vue会统一通过app.vue进行处理。那么执行顺序肯定就是app.vue优先与index.vue,既然如此我们再页面加载前就优先从后台载入数据,这样不就实现了吗?
答案一半一半!为什么说一半一半,你有没有考虑过如果你网路足够优秀(当然这个优秀是反义词)。你也没已经加载完成,数据还未从后台传递过来,那么此时你页面上所需要的数据从哪里来?数据不对应是不是就会造成页面布局混乱、报错等信息。
举一反三:既然如此我们让数据加载完成后,再进行页面的加载不就好了吗?
binggou... 再vue中数据加载完成再进行页面展示,最常见的操作无外乎于对于if的运用。
so我们再app.vue中的完整代码如下:
<template>
<div id="app">
<router-view v-if="Currency"></router-view>
</div>
</template>
<script>
import Vue from 'vue'
import {
getDATA
} from '@/api/api_index.js'
export default {
name: 'App',
data() {
return {
Currency: ''
}
},
created() {
let _this = this
console.log("优先执行顺序一")
getDATA().then(e => {
_this.Currency = e.result;
Vue.prototype.GLOBAL.data= e.result;
}).catch(err => {})
},
}
</script>
<style lang="less">
</style>结果预测:无论从哪里进入抑或是刷新页面,优先去后台获取数据,确认数据获取到后,再进行整个页面的加载。
实现原理汇总:取vue项目会经过app.vue特性,创建created去后台请求数据,将请求后的数据载入Currency中,再使用if判断该参数是否有值,有值后再加载整个页面。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
3451人已阅读

 六月初
六月初