vue样式穿透::v-deep或/deep/使用场景及方法
Vue
2021-01-26 11:41:12
深度选择器/deep/的应用,能方便我们在页面中根据实际需求,仅改变当前页面全局组件库的单个样式。
如:vue+element项目下,我们需要在某个单页面中修改element组件库原有的样式而不影响全局的效果。这个时候/deep/的作用就显现而出。
::v-deep .el-col{
display: flex;
align-items: center;
}以上代码便是在原有element框架上增加对应效果。
代码也可以是
/deep/ .el-col{
display: flex;
align-items: center;
}使用说明:深度选择器 后面跟上你需要美化的块名称即可
/deep/ 定位需要美化的逻辑块区域{
根据需求填写需要美化样式效果
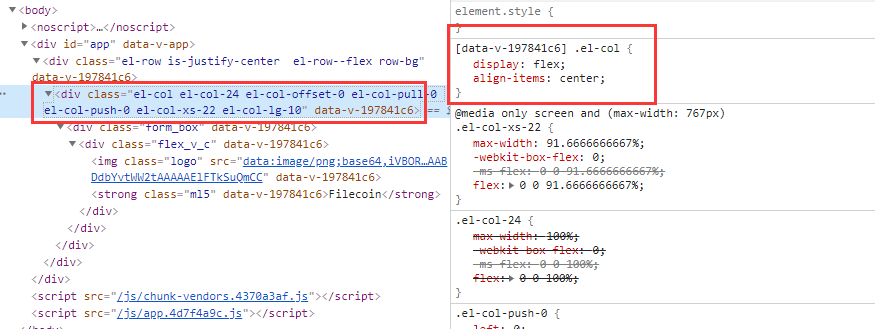
}效果截图:

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
5247人已阅读

 六月初
六月初