基于vue3.0+ts实现axios封装及其使用方法
Vue
2021-01-30 16:29:45
随着vue3.0的发布,对ts的全面拥抱。在前端的开发中我们也需要跟着新技术的更新而不断更新自己的知识体系,本文就基于vue3.0+ts+axios来讲解如何基于它们实现对axios的封装及调用。
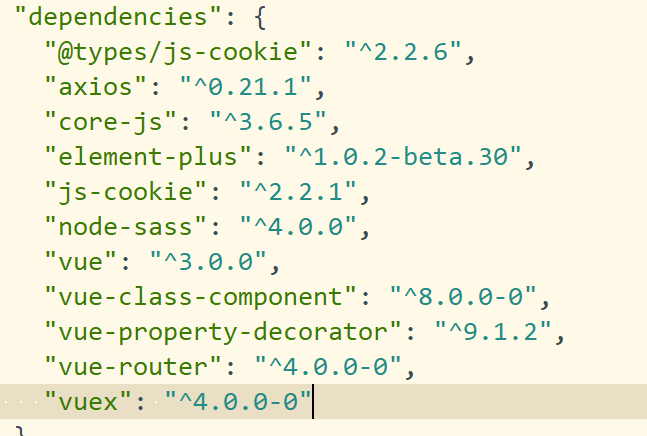
依赖项及版本如下:

具体操作如下:
1、创建request.ts,在这里面设置请求地址,token,拦截等基础配置
import axios, { AxiosResponse, AxiosRequestConfig } from 'axios';
// import { Message } from 'element-ui'
import router from '@/router';
import {getToken,removeInfo,removeToken} from "@/utils/cookie"
/**
* http请求工具类
*
* 请求拦截器 负责将客户端标识token值存储并放置在头部提交给服务端
*
* 响应拦截器 负责全局处理业务请求的网络或者业务错误
*/
// 创建axios的实例
const service = axios.create({
baseURL:'数据请求地址',
timeout: 10000 // 超时时间
});
// 请求拦截
service.interceptors.request.use(
(config: AxiosRequestConfig) => {
if (getToken()) {
config.headers['X-Access-Token'] = getToken()
}
return config;
},
(err: any) => {
Promise.reject(err);
}
);
// 响应拦截
service.interceptors.response.use(
(response: AxiosResponse) => {
return response;
},
(err: any) => {
let errMsg = '';
if (err && err.response.status) {
switch (err.response.status) {
case 401:
errMsg = '登录状态失效,请重新登录';
removeToken();
removeInfo();
router.push('/login');
break;
case 403:
errMsg = '拒绝访问';
break;
case 408:
errMsg = '请求超时';
break;
case 500:
errMsg = '服务器内部错误';
break;
case 501:
errMsg = '服务未实现';
break;
case 502:
errMsg = '网关错误';
break;
case 503:
errMsg = '服务不可用';
break;
case 504:
errMsg = '网关超时';
break;
case 505:
errMsg = 'HTTP版本不受支持';
break;
default:
errMsg = err.response.data.msg;
break;
}
} else {
errMsg = err;
}
console.log(errMsg)
// Message.error(errMsg);
return Promise.reject(errMsg);
}
);
export default service;2、创建login_api.ts该文件是对请求地址分类的设置,如我个人对登录类的请求地址统一放在了该命名为login_api.ts的文件中。
//引入你配置的axios
import request from '@/utils/request'
// 获取图片验证码
export function getCodeImg(): any {
return request({
method:'GET',
url:'verify/randomImage'
})
}3、在页面中进行调用
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
<script lang="ts">
import { Options, Vue } from 'vue-class-component';
import {getCodeImg} from "@/api/login_api"
export default class About extends Vue {
codeImg = ''
getCodeImg().then((res: any) => {
this.codeImg = res.data.result
}).catch((err: any) => {
console.log("失败:", err)
})
}
</script>个人比较喜欢这类的封装,优势在于方便管理,只能说真的很方便,而且结构清晰。强烈推荐。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
6530人已阅读

 六月初
六月初