vue3、vite2配置@路径别名
Vue
2022-03-26 11:25:05
前端开发中路径别名的使用,可以是我们在路径的使用中更加便捷、清晰明了。本文详细介绍如何在viet2版本中配置指定路径别名。
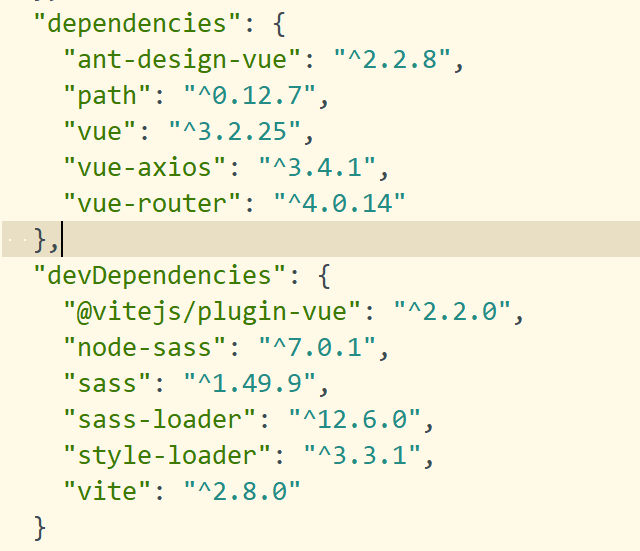
案例vite版本及相关数据信息如图:

具体实现步骤如下:
1、安装path插件
npm install path --save2、vite.config.js配置如下:
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
export default defineConfig({
plugins: [vue()],
alias: {
'@': resolve('src')
}
})3、在main.js中的使用
import "@/styles/common.scss"以上便是对路径别名配置的详细说明,各位自行取其有需要的部分。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
4522人已阅读

 六月初
六月初