js实现前端播放语音,文字转语音不使用api
JavaScipt
2022-09-08 10:54:53
随着HTML5支持的逐渐完善和软硬件的逐渐加强,html5的功能也被更多的使用和认可。
在线演示效果地址:在线演示WEB端文字合成声音
本文详细介绍关于HTML5新增的语音合成API:SpeechSynthesis
定义:SpeechSynthesis 接口是语音服务的控制接口,属于网页语音 API,它可以用于获取设备上关于可用的合成声音的信息,开始、暂停语音,或除此之外的其他命令。
看到关于该API的定义后,是不是有一万种想法。但应用前我们也需要考虑该api的兼容和实际操作性。
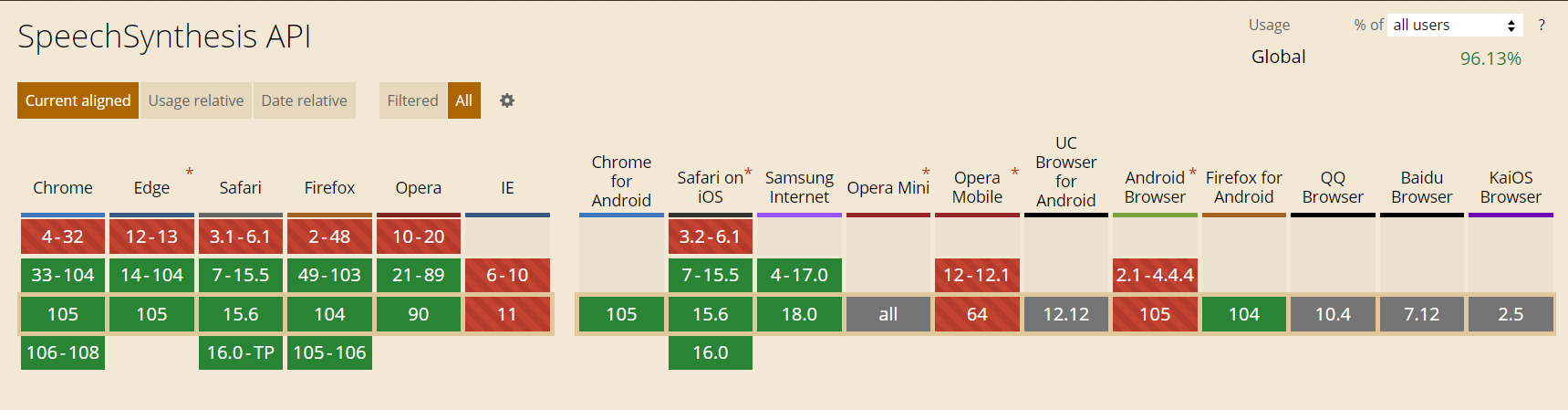
兼容性如图:

由上图可以看出,整体兼容是非常不错的,尽管不尽完美。
实际操作性:
在这里不得不提一句中华语音的博大精深,当看到这个API的第一时间。我脑海中便有一个非常大的疑问,不过结果似乎和预期相差不大。
如果你的文字中涉及到一些多音字变换非常频繁的状态,你就会发现合成的语音播报并不完美。
当然这并不影响着我对它的喜爱,因为谁会专门去找这样的语句呢?
效果如下代码,你可以复制到本地听听看,得到的是一个什么样的结果。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>HTML5实现文字转语音播报</title>
</head>
<body>
<!-- 第三种方式-->
<button id="btn">点击播放语音</button>
<script type="text/javascript">
function isIe() {
if (!!window.ActiveXObject || "ActiveXObject " in window) {
return true
} else {
return false
}
}
// methods
function playVoice() {
window.speechSynthesis.cancel()
let timer;
timer = setInterval(() => {
let msg = '人要是行,干一行行一行,一行行行行行。人要是不行,干一行不行一行,一行不行行行不行'
if (isIe()) {
let voiceObj = new ActiveXObject("Sapi.SpVoice")
voiceObj.Rate = -1
voiceObj.Volume = 60
voiceObj.Speak(msg, 1)
} else {
let speakMsg = new SpeechSynthesisUtterance(msg)
speakMsg.rate = 1.8
speakMsg.pitch = 1.5
window.speechSynthesis.speak(speakMsg)
}
}, 300)
// speech.pitch = 1 // 获取并设置话语的音调(值越大越尖锐,越低越低沉)
// speech.rate = 5 // 获取并设置说话的速度(值越大语速越快,越小语速越慢)
// speech.voice = 10 // 获取并设置说话的声音
// speech.volume = 1 // 获取并设置说话的音量
// speech.lang = speechSynthesis.getVoices()[0] // 设置播放语言,测试没效果
// speech.cancel() // 删除队列中所有的语音.如果正在播放,则直接停止
setTimeout(() => {
clearInterval(timer)
}, 300)
}
var btn = document.getElementById("btn");
// 第二种 监听点击事件
btn.addEventListener('click', function () {
if(!window.SpeechSynthesisUtterance){
console.log("请使用其他浏览器!")
}
playVoice()
})
</script>
</body>
</html>以上代码是对该API的简单应用,也是验证了该API的一些不足。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
4202人已阅读

 六月初
六月初