js在线生成hex格式随机颜色值代码详解
JavaScipt
2022-11-01 15:39:08
生成随机HEX格式颜色在开发中常被应用到背景色更换及一些特殊的效果中。那么我们要如何使用js代码来实现颜色值的生成呢?

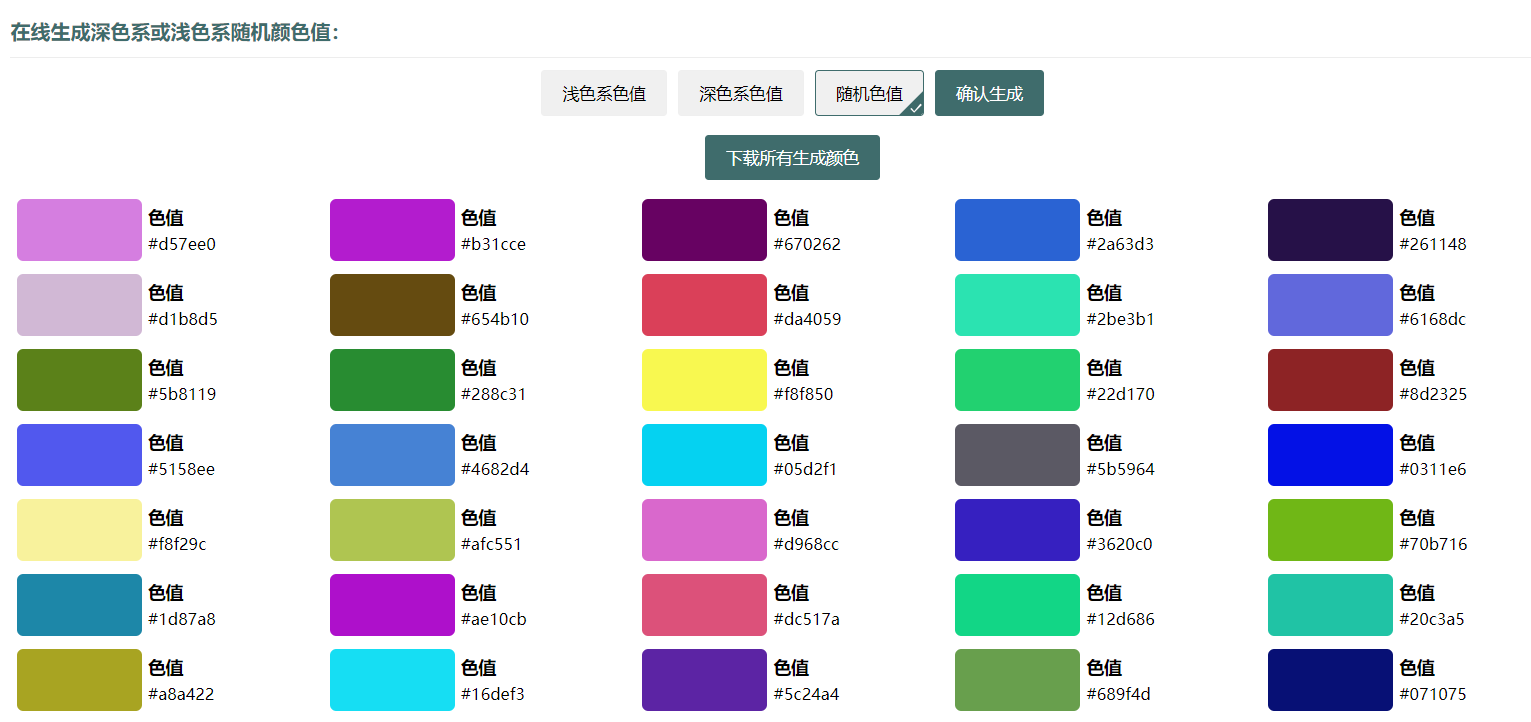
如果你仅仅只是需要在线批量生成随机颜色结果,那么可以通过该链接直接进入我自己写的工具站《在线生成深色系或浅色系随机颜色值》
生成最终的hex格式效果如下:注:这里只是进行了一下代码最终结果数据打印。
随机颜色值: #274989生成完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js生成随机颜色值</title>
</head>
<body>
<script>
function randomColor(){
let e ='012345678956789abcabcdef'
let color = '';
for (var i = 0; i < 6; i++) {
color+=e[Math.floor(Math.random() * 16)]
}
return '#'+color;
}
console.log("随机颜色值:",randomColor())
</script>
</body>
</html>通过运行以上代码,可以打印出展示的效果数据。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
2430人已阅读

 六月初
六月初