js基于xlsx.core.min.js实现上传excel转出为json格式数据
JavaScipt
2023-02-02 15:40:33
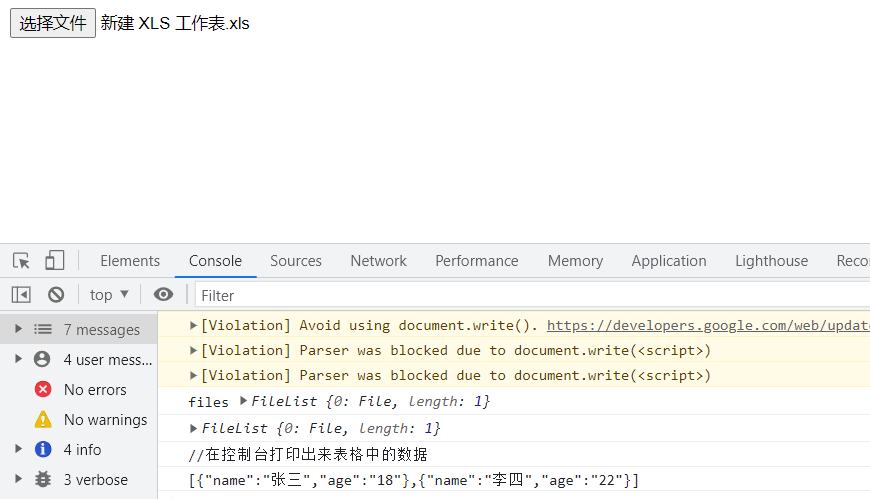
开始之前可以先来看看实现效果,《在线Excel后缀为.xlsx文件转换成数组json格式数据》该工具基于xlsx.core.min.js来实现效果,欢迎使用。
将excel文件中的数据提取出为json的意义这里就不多加说明,本文就xlsx.core.min.js插件来实现该功能做详细代码介绍。
不关于xlsx.core.min.js的兼容:

知道了兼容,接下来就看看如何使用该插件
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcss.com/xlsx/0.11.5/xlsx.core.min.js"></script>
</head>
<body>
<input type="file" onChange="excelChange(this)">
<script>
function excelChange(e){
var files = e.files
console.log("files",files)
if(!files || files.length<=0){
return false;
}
console.log(files)
var fileReader = new FileReader();
fileReader.onload = function(ev) {
try {
var data = ev.target.result
var workbook = XLSX.read(data, {
type: 'binary'
}) // 以二进制流方式读取得到整份excel表格对象
var persons = []; // 存储获取到的数据
} catch (e) {
console.log("格式异常")
return;
}
// 表格的表格范围,可用于判断表头是否数量是否正确
var fromTo = '';
// 遍历每张表读取
for (var sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
fromTo = workbook.Sheets[sheet]['!ref'];
persons = persons.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
//break; // 如果只取第一张表,就取消注释这行
}
}
//在控制台打印出来表格中的数据
console.log('//在控制台打印出来表格中的数据')
console.log(JSON.stringify(persons))
// _this.tipsover()
};
// 以二进制方式打开文件
fileReader.readAsBinaryString(files[0]);
}
</script>
</body>
</html>代码效果图

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
3235人已阅读

 六月初
六月初