echarts中配置tooltip不显示x轴及显示进行自定义
随着echarts的广泛应用,也被越来越多的项目使用。随之而来的自然也就是关于echarts的各类需求,那么在这些需求中若需要我们对echatrs鼠标悬浮窗背景色自定义以及去除默认的悬浮层中的X轴数据显示要如何操作呢?
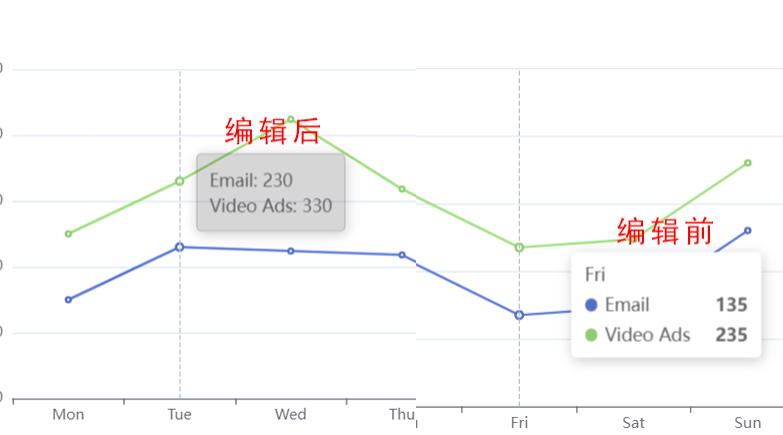
先来看看原生效果和修改后的效果差异如图:

从上述问题中可以分为两部分即背景色自定义及鼠标移入后显示内容的自定义。
一、背景色的自定义
tooltip: {
trigger: 'axis',
backgroundColor:'rgba(50,50,50,0.2)',
borderColor:'rgba(50,50,50,0.2)'
},即:对backgroundColor和borderColor参数的定义。
二、鼠标移入后显示内容自定义(如:不显示X轴数据)
tooltip: {
trigger: 'axis',
formatter: '{a0}: {c0}<br />{a1}: {c1}'
},即:对参数formatter的配置操作。那么代码中a0、c0、a1、c1是什么意思呢?
模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等,其中变量{a}, {b}, {c}, {d}在不同图表类型下代表数据含义也有着细微差异,具体如下:
2.1、折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
2.2、散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
2.3、地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
2.4、饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
效果图完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.1/echarts.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.js"></script>
</head>
<body>
<div id="main" style="width: 800px;height: 400px;"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
tooltip: {
trigger: 'axis',
backgroundColor:'rgba(50,50,50,0.2)',
borderColor:'rgba(50,50,50,0.2)',
formatter: '{a0}: {c0}<br />{a1}: {c1}'
},
yAxis: {
type: 'value'
},
series: [{
name: 'Email',
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
},
{
name: 'Video Ads',
data: [250, 330, 424, 318, 235, 247, 360],
type: 'line'
}
]
};
myChart.setOption(option);
</script>
</body>
</html>从上面已经了解到了a、b、c、d的具体含义。那么关于它们要如何使用呢?
这里以折线图为例:
若你图形中只有一条折线那么你只需要标识a或c即可,它会自动将a标记到唯一的折线图中。但如果你折线图中不止一条折线,这种情况下a,b,c又是如何定义呢?
这里你可以理解为a开头从0开始的第几条折线,如第一条折线则为a0、第二条则为a1、第三条则为a2以此类推。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!

 六月初
六月初