Editor.md编辑器基础使用步骤详解
JavaScipt
2023-03-19 19:16:23
随着近年来对于Markdown编辑器的需求增多,关于该类型的在线编辑器也逐渐丰富起来。本文介绍Editor.md编辑器的详细使用流程。
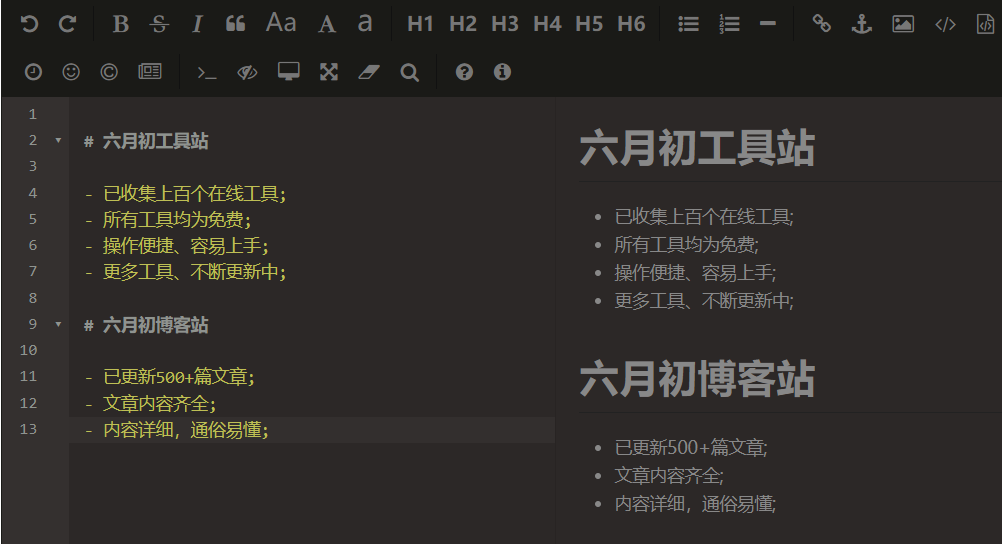
编辑器效果如图:

一、Editor.md编辑器相关信息
1.1、官网地址《Editor.md编辑器》
1.2、码云地址《Editor.md码云地址》
1.3、gitHub地址《Editor.md在gitHub地址》
二、页面中的使用
2.1、下载安装包、获取对应的js及css文件
2.2、下载地址《点击下载》若不能正常下载,请至gitHub或码云中进行下载
2.3、页面上的基础使用
//引入css
<link rel="stylesheet" href="./css/editormd.css" />
//引入js
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="./editormd.min.js"></script>
//body内容
<div id="test-editor">
<textarea style="display:none;">默认内容:如六月初博客站</textarea>
</div>
//编辑器的使用
<script type="text/javascript">
$(function() {
var testEditor;
//方式一
testEditor = editormd("test-editormd", {
width : "90%",
height : 640,
syncScrolling : "single",
path : "../lib/"
});
//方式二
testEditor = editormd({
id : "test-editormd",
width : "90%",
height : 640,
path : "../lib/"
});
});
</script>三、常见问题
3.1、关于JQ的引入
Editor.md编辑器是CodeMirror、jQuery和Marked 构建,故JQ是必须引入的。
3.2、引入的文件
需要引入的分为editormd.css、editormd.min.js及lib文件夹下的所有文件
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
2578人已阅读

 六月初
六月初