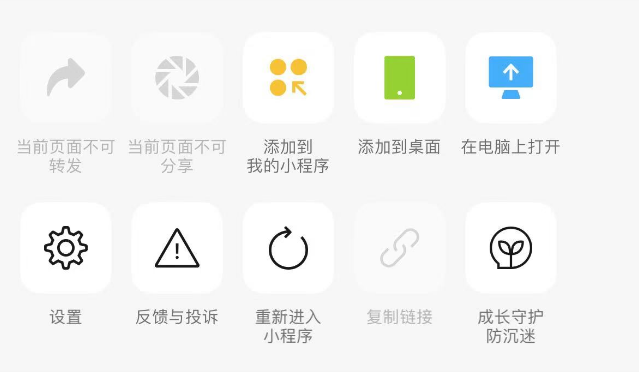
uni-app微信小程序当前页面不可转发解决办法
uni-app
2023-04-02 10:28:40
网站或小程序的页面转发、分享是对于网站和小程序传播的极为重要的途径,因此几乎在所有的网站或小程序中该功能都成了必选项。
那基于uni-app开发的微信小程序要如何配置页面的转发和分享呢?

一、创建公用方法
创建share.js文件
export default {
created() {
//#ifdef MP-WEIXIN
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
});
//#endif
},
}二、main.js中引入share.js文件
import share from './utils/share.js'
// #ifndef VUE3
import Vue from 'vue'
Vue.mixin(share)
App.mpType = 'app'
const app = new Vue({
...App,share
})
app.$mount()
// #endif通过以上方法引入使用后,该项目下所有页面都引入了该配置。
注:share.js文件引入路径,需要根据你实际放置的位置来引入。本文中的share.js放置在跟目录中的utils下。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
4720人已阅读

 六月初
六月初