使用css实现多选select选中效果
HTML
2023-05-25 16:13:56
随着互联网的普及,人们对于美观需求也变得越来越苛刻。而对于浏览器提供的默认选中效果显然已经不足以满足用户对于个性化的需求。
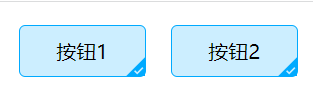
本文分享一个基于css的选中效果,如图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="anniu selct_active" >按钮1</div>
<div class="anniu selct_active" >按钮2</div>
<div class="anniu selct_active" >按钮</div>
<div class="anniu selct_active" >按钮</div>
<style>
.anniu{
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
float: left;
margin: 10px;
}
.selct_active{
position: relative;
border: 1px solid #00aaff;
background: rgba(0, 170, 255, .2);
border-radius: 5px;
}
.selct_active::before{
content: '';
position: absolute;
bottom: 0;
right: 0;
width: 20px;
height: 20px;
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAAAXNSR0IArs4c6QAACe9JREFUeF7t3X2LJVcRx/Fq88aCkhCJaEJ0E40a3TwgEiEIShAkqyCiIIIhhMQ8R93c7iUPGBQl4jtLyY2ZzO7s3Olzqqu7z6n63n/3VM+pX9WHmd3ZuTMILxIggZMJDGRDAiRwOgGAsB0kcEUCAGE9SAAg7AAJ2BLgM4gtN6qSJACQJIOmTVsCALHlRlWSBACSZNC0aUsAILbcqEqSAECSDJo2bQkAxJYbVUkSAEiSQdOmLQGA2HKjKkkCAEkyaNq0JQAQW25UJUkAIEkGTZu2BABiy42qJAkAJMmgadOWAEBsuVGVJAGAJBk0bdoSAIgtN6qSJACQJIOmTVsCALHlRlWSBACSZNC0aUsAILbcqEqSAECSDJo2bQkAxJYbVUkSAEiSQdOmLQGA2HKjKkkCAEkyaNq0JQAQW25UJUkAIEkGTZu2BABiy42qJAkAJMmgadOWAEBsuVGVJAGAJBk0bdoSAIgtN6qSJACQJIOmTVsCALHlRlWSBACSZNC0aUsAILbcqEqSAECSDJo2bQkAxJYbVUkSAEiSQdOmLQGA2HKjKkkCAEkyaNq0JQAQW25UJUkAIEkGTZu2BABiy42qJAkAJMmgadOQwEFvAMSQGyUJEjjoDRnkBYAkmDUtVibwOY5jFUAqs+N48ARuwwGQ4LOmvcoELuAASGV+HA+cwCU4ABJ43rRWkcAJHACpyJCjQRO4AgdAgs6ctgoTmMEBkMIcORYwgQIcAAk4d1oqSKAQB0AKsuRIsAQqcAAk2OxpZyaBShwAYaPyJGDAAZA865G7UyMOgORemxzdL8ABkBwrkrfLhTgAknd14nfugAMg8dckZ4dOOACSc31id+2IAyCxVyVfd844AJJvheJ2vAIOgMRdl1ydrYQDILnWKGa3K+IASMyVydPVyjgAkmeV4nW6AQ6AxFubHB1thAMgOdYpVpcb4gBIrNWJ383GOAASf6XidLgDDoDEWZ/YneyEAyCx1ypGdzviAEiMFYrbxc44ABJ3tfrvrAEcAOl/jWJ20AgOgMRcr767aggHQPpepXi3bwwHQOKtWL8dNYgDIP2uU6ybN4oDILHWrM9uGsYBkD5XKs6tG8cBkDir1l8nHeAASH9rFePGneAASIx166uLjnAApK/V6v+2neEASP8r108HHeIASD/r1fdNO8UBkL7Xro/bd4wDIH2sWL+37BwHQPpdvfZvHgAHQNpfsz5vGAQHQPpcv7ZvHQgHQNpetf5uFwwHQPpbwXZvHBAHQNpdt75uFhQHQPpawzZvGxgHQNpcuX5uFRwHQPpZxfZumgAHQNpbuz5ulAQHQPpYx7ZumQgHQNpavfZvkwwHQNpfyXZumBAHQNpZv7ZvkhQHQNpeyzZulxgHQNpYwXZvkRwHQNpdzf1vBo7PZjDsPwlu0FwC4PhiJABpbjt3vhA47hgAQHbex6Y+PDjuGgdAmtrQHS8DjkvDB8iOO9nMhwbHyVEApJkt3eki4LgyeIDstJdNfFhwzI4BILMRBT0AjqLBAqQopmCHwFE8UIAURxXkIDiqBgmQqrg6PwyO6gECpDqyTgvAYRocQEyxdVaUA8ckIt/yngxAvBNt7XlZcFwbrsmoozcSgLS20J73yYTjLDdnJADxXMiWnpURxwpIANLSUnvdJTMOZyQA8VrKVp4DjvNJOHy5BZBWFtvjHuC4O8WFSADisZgtPAMcp6ewAAlAWljupXcAx3yCRiQAmY+27RPgKJ+PAQlAyuNt7yQ4ymdy0GsyyKG84P8nAVKbWCvnwVE+iVEfFZH3ygvOTwLEktreNeAon8Ckj4nKzfKCO08CxJrcXnXgKE/+oN+WQf5WXnD3SYAsSW/rWnCUJz7qd0Tkr+UFl58EyNIEt6oHR3nSkz4uKn8pLzh9EiAeKa79DHCUJ3zQ78og75YXXH0SIF5JrvUccJQnO+r3ROSd8oL5kwCZz2i/E+Aoz37S74vK2+UFZScBUpbT9qfAUZ75QZ+QQd4qLyg/CZDyrLY7CY7yrEf9gYi8WV5QdxIgdXmtfxoc5RlP+kNReaO8oP4kQOozW68CHOXZHvS6DPJ6eYHtJEBsuflXgaM801GfFJHXygvsJwFiz86vEhzlWU76lKj8ubxg2UmALMtvefUWOFR+JYO8sPyy5idMcnzfqqWvgz4tg7y69DE19QCpScv77FY4Hh1uyKS/FpVferdQ8DwfHKM+IyKvFHw81yMAcY2z4mFb4ji71qS/EZVfVNxy6VEfHBt/WXV70wBZugKW+j1wnN1z1N+KyPOWa1fW+OC4pdfl0/X/tepUbwCpnPri43viOEfyexH52eJeTj/AB8cG3+eYywAgcwl5/nkLOM6R/EFEfurZ3ufP8sFxS5+QT9f57yM1PQOkJq0lZ1vCcf53kj+KynNL2rpQ64Njpf94aOkTIJbUamtaxHHWw0H/JIP8pLalS8774HD+eY6lfQFkaYJz9S3jOEfykgzy47lWrvhzHxzv6ePyJZ+fBFzQyx2lAPFK8rLn9IDj/Mutl0XlR4Y4fHA4vMGC4e6zJQCZjch4YAscZ1c7fqf8+M3Apa9JXxWVpyse44NjwftWVdzVdBQgpthmirbE4Y3koK/LINcLYvHBYXzHw4L7uRwBiEuMtz1kDxzeSEY9/gDS8QeRTr18cIz6TRE5/vLNZl8A8RzNnjj8kRzf/OD4JggXXz44DvqIDHLLM/41ngUQr1RbwOGP5PjGa8c3YDt7+eAY9WERed8r+jWfAxCPdFvC4Y1k0pui8thnXwr5/Jf1h2SQDzxi3+IZAFmacos4vJEcf6+GB45Rvy4iHy2NfMt6gCxJu2Uc3kiW5HSsnfRrovL3pY/Zuh4g1sR7wNEKklEfFJGPrVHvWQcQS/o94dgbyaRfFZV/WGJuoQYgtVPoEcdeSEZ9QET+WRtxS+cBUjONnnFsjWTS+0XlXzXxtngWIKVTiYBjKySj3ici/y6NtuVzACmZTiQcayOZ9Cui8klJrD2cAcjclCLiWAvJqF8Wkf/MRdrTnwPkqmlFxuGNZNJ7ReW/PS1/yV0BciqlDDi8kNzUe+WeeDiO8QDkMiCZcCxFEhgHQMBxZwK1P5kY6F+rTn0hwWeQ25PJ+Jnj4maUIpn0G6LyYcnX8T2fAcjZ9MBxvsdzSBp9g4U1IALkmCo47t6tU0h2fq/cNRBc9UyAgOP0flxEMuqzIvLi1ku658fLDQQc87t3hmTSn4vK7+YLYp3ICwQc5Zu8/2+oKr+r88mcQMDhvEZxH5cPCDjibvMKneUCAo4VVij2I/MAAUfsTV6puxxAwLHS+sR/bHwg4Ii/xSt2GBsIOFZcnRyPjgsEHDk2eOUuYwIBx8prk+fx8YCAI8/2btBpLCDg2GBlcn2IOEDAkWtzN+r2f8fa89ffSL+xAAAAAElFTkSuQmCC') no-repeat center;
background-size: 100% 100%;
z-index: -1;
}
</style>
</body>
</html>该选中效果主要是使用的position定位来实现选中样式,主要关键点为position的relative和absolute及before
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
2716人已阅读

 六月初
六月初