javascript es6中Set对象实现数组去重、提取并集、交集、差集
JavaScipt
2023-07-14 21:34:18
数组和JSON格式的数据,在开发中是最为常见的两种数据格式。因此针对这两种数据格式而产生的各类需求也层出不穷。
本篇文章就来介绍常见对于数组格式数据的处理。
常见数组的处理分为:去重、并集、交集、差集
那么我们要如何使用js来更加简便的完成该效果呢?
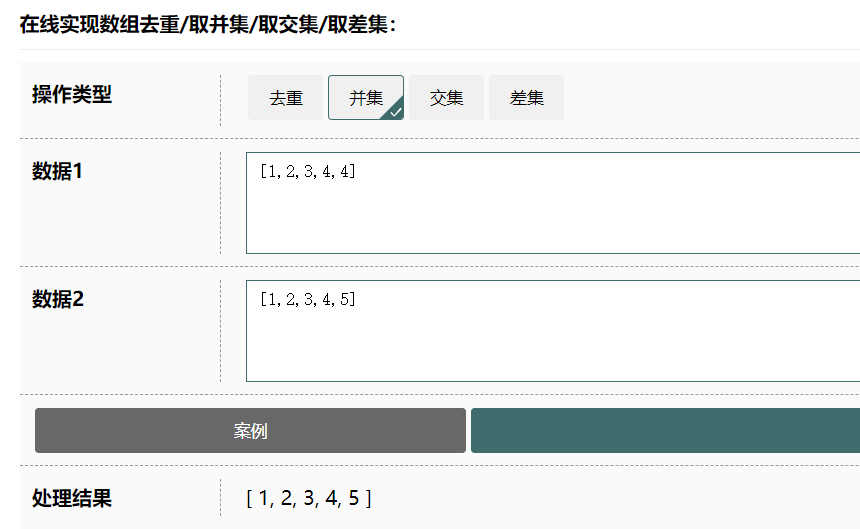
如果你只是临时使用,或者非代码层次使用,可以考虑本站提供的在线数组处理工具:在线实现数组去重/取并集/取交集/取差集

若是代码层次的处理,就继续向下看吧。
一、数组去重
es6中提供了set方法,该方法就可以实现数组去重
var mySet = new Set([12, 12, 13, 4]);
[...mySet];
//打印结果:[12, 13, 4]二、数组取并集
即:处理两组数据,将两组数据合并并去除重复的数据。同理使用set即可实现。
var a = new Set([1, 2, 3]);
var b = new Set([4, 3, 2]);
[...(new Set([...a, ...b]))]
//打印结果:[1, 2, 3, 4]三、数组取交集
set数组提取交集,即两个数组中都含有的参数。
var a = new Set([1, 2, 3]);
var b = new Set([4, 3, 2]);
[...(new Set([...a].filter(x => b.has(x))))]
//打印结果:[2, 3]四、数组取差集
set数组提取差集,即两个数组提取其不重合的数据
var a = new Set([1, 2, 3,5]);
var b = new Set([4, 3, 2]);
//[...(new Set([...a].filter(x => !b.has(x))))]
[...([...(new Set([...b].filter(x => !a.has(x))))]),...([...(new Set([...a].filter(x => !b.has(x))))])]
//打印结果:[1,4,5]通过对es6新增方法set的合理使用,便可以高效、高速的将数组格式的数据进行常见的数据处理操作。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
2465人已阅读

 六月初
六月初