nuxt部署在宝塔面板上使用PM2守护进程
Vue
2023-08-02 10:55:02
项目上线也就意味着需要将现有的代码部署到服务器中,那么基于nuxt框架的项目要如何实现部署到宝塔面板呢?
文中详细介绍如何部署nuxt框架项目。
一、nuxt项目打包及配置。
1.1、nuxt打包
npm run build 1.2、package.json文件配置
"config": {
"nuxt": {
"host": "127.0.0.1",
"port": "3000"
}
}在package.json文件中增加如上代码配置,设置host和端口。
二、宝塔创建站点及文件上传。
2.1、创建站点
网站、添加站点。根据实际情况创建站点域名。确认浏览器中使用域名能正常访问。
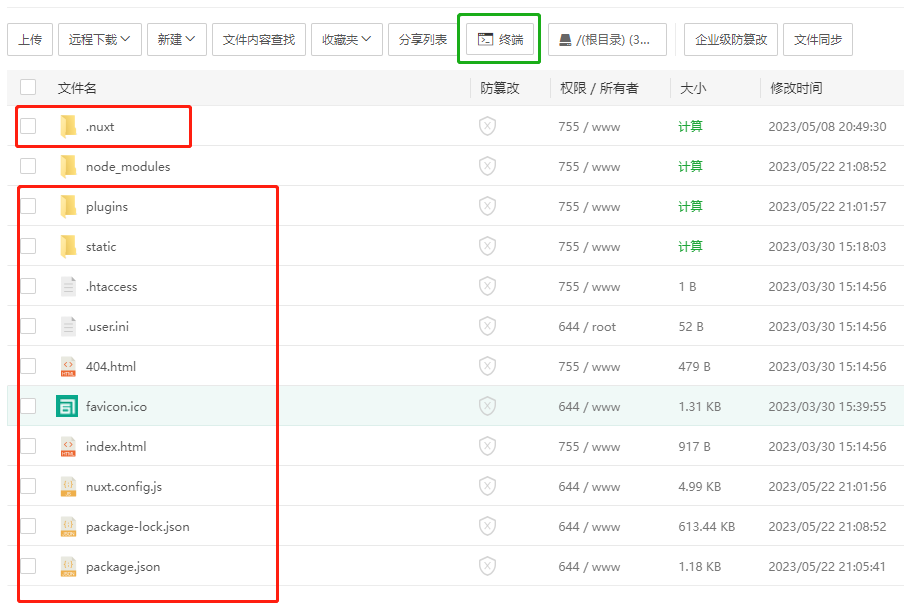
2.2、上传nuxt项目文件。如下图所示,所有红色区域圈起来的文件。

2.3、安装依赖,测试是否正常。
进入站点文件目录,点击上方的终端。绿色区域,进入终端面板中。执行如下
//安装依赖
npm run install
//测试项目是否正常运行
npm run start使用该命令后,刷新浏览器域名就可以看到项目已经正常访问。
三、设置PM2进程守护
3.1、安装PM2管理器
软件商店搜索“PM2管理器”,安装插件。
3.2、配置、新建项目
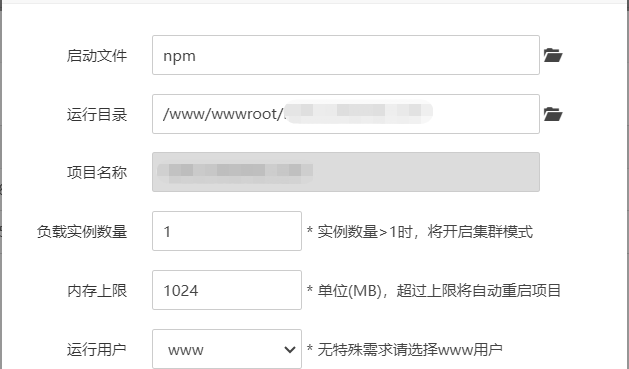
如下图所示设置,启动文件为npm,运行目录指向站点跟目录。保存即可。

到这一步已经完成了在宝塔面板上关于nuxt的部署和PM2进程的守护操作。

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
2870人已阅读

 六月初
六月初