小程序音频播放AudioContext
小程序
2018-11-17 20:19:29
小程序音频播放基础使用步骤!
1、wxml代码
<image style="display:{{audioplay}}" src='../common/image/play.png' bindtap='stop' class='humusic_right_set '></image>
<image style='display:{{audiostop}}' src='../common/image/stop.png' bindtap='play' class='humusic_right_set '></image>2、js中;
const myaudio = wx.createInnerAudioContext();
Page({
// 音乐播放 play: function () {
myaudio.play();
},
//音乐暂停
stop: function () {
myaudio.pause();
},
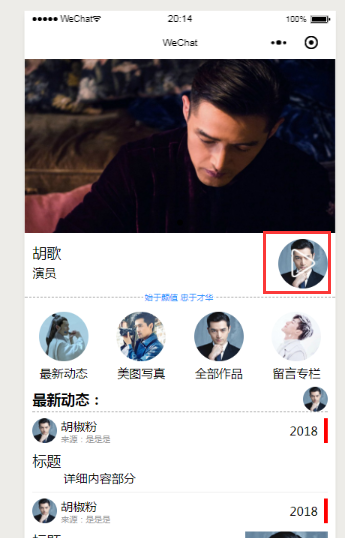
})3、实习效果如图:

结语:其余更多的(如:跳转到指定位置)可去微信小程序官网详细查看!
直通车地址:https://developers.weixin.qq.com/miniprogram/dev/api/media/audio/AudioContext.html
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3019人已阅读

 六月初
六月初