uni-app打包H5地址刷新404解决办法
uni-app
2023-10-07 21:40:10
uni-app是如今市面上常见的多端框架之一,基于该框架可以打包不同端的程序。
那么使用uni-app打包的H5端,在服务器上运行正常。但复制链接单独打开后,访问异常显示404要如何处理呢?
这里就需要你在打包H5端时,uni-app给你反馈的信息了:注意请部署到web服务器使用,不要使用资源管理器直接打开,除非进行相对路径配置。
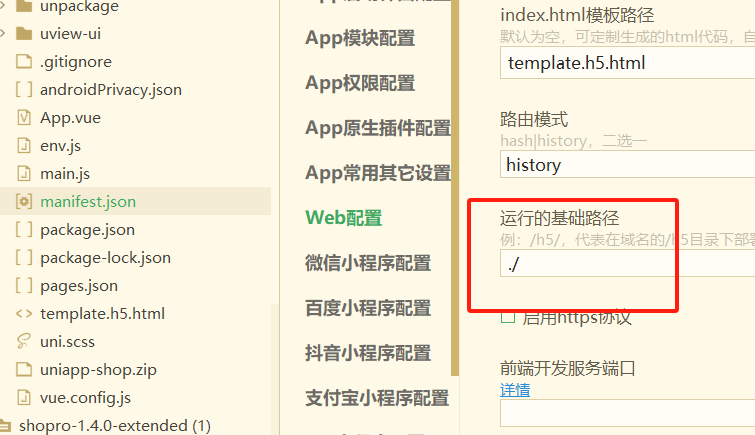
即你需要在配置 manifest.json 配置 h5->router->base 值为 "./" 部署到相对路径。

如上图所示,Web配置项、运行的基础路径设置位./
设置完成后,从新打包。部署到服务器上即可。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3816人已阅读

 六月初
六月初