宝塔面板配置cors微信小程序调用第三方字体
其它
2023-10-28 18:59:48
宝塔面板因其通俗易懂的操作流程,在国内被大多数小白站长使用。那么放置在宝塔面板管理的服务器上的字体文件,要如何配置才能正常使用呢?
关于第三方字体的应用,先来了解在微信小程序中开发中对于第三方字体的需求。
字体链接必须是同源下的,或开启了cors支持,小程序的域名是servicewechat.com
由此可知,如果想要在微信小程序中正确使用字体文件,就必须在宝塔面板中开启cors支持。
uni-app框架中对于第三方字体的引入
uni.loadFontFace({
//global: true, // 是否全局生效
scopes: ["webview", "native"],
family: 'testName', // 定义的字体名称
source: 'url("字体资源的地址")', // 字体资源的地址。建议格式为 TTF 和 WOFF,WOFF2 在低版本的iOS上会不兼容。
success() {
console.log('成功的回调函数')
},
fail(e){
console.log('失败的回调函数',e)
},
complete(){
console.log('接口调用结束的回调函数(调用成功、失败都会执行)')
}
})宝塔面板中开启cors支持步骤
1、登录宝塔面板,进入网站
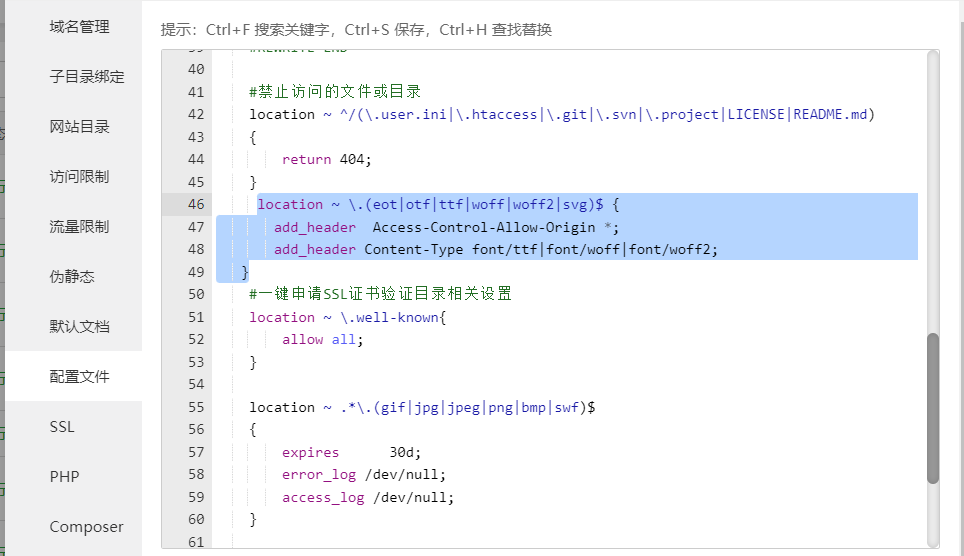
2、对应域名、设置。进入如图所示

如图中在配置文件中,加入如下代码。
location ~ \.(eot|otf|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin *;
add_header Content-Type font/ttf|font/woff|font/woff2;
} 3、获取到字体文件所在链接,替换上面“字体资源的地址”即可。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
2871人已阅读

 六月初
六月初