uni-app使用onWindowResize监听窗口页面尺寸发生改变
uni-app
2023-12-01 23:11:29
前端开发中通常会使用响应式开发方式来针对不同尺寸下的设备,进行不同的样式排版。这也就形成了一套代码在媒体选择器的配合下可以在多个不同设备上进行展示,如手机端、平板设备、电脑设备。
当然如果要不同的设备进行不同的展示方式,这也就需要我们监听设备的尺寸改变。通过尺寸的改变来调用不用的样式代码。
本文就介绍在uni-app中如何监听设备窗口页面尺寸的改变及返回当前窗口的一些基础信息。

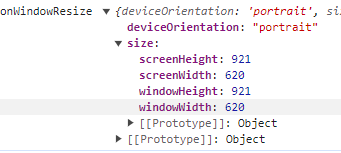
从上图可知,使用uni-app提供的设备可以获取到当前设备窗口的宽高、显示页面的宽高及设备横屏、竖屏状态。
一、基于uni.onWindowResize监听窗口页面改变
export default {
data() {
return {
windowResizeCallback: '',
}
},
onLoad(option) {
this.windowResizeCallback = (res) => {
console.log('onWindowResize', res);
}
uni.onWindowResize(this.windowResizeCallback);
},
onShow() {
this.windowResizeCallback1 = (res) => {
console.log('onWindowResize', res);
}
uni.onWindowResize(this.windowResizeCallback1);
},
methods: {}
}案例中仅展示了在onLoad和onShow中如何使用监听,若需要在其余生命周期中使用,同理即可。
二、关闭监听窗口页面改变
uni.onWindowResize(windowResizeCallback)
windowResizeCallback即为监听窗口改变时定义的参数,若存在多个监听窗口,需注意关闭时对应指定参数。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3101人已阅读

 六月初
六月初