daterangepicker中文设置和只能选择今天之后的时间
JavaScipt
2018-11-21 17:47:47
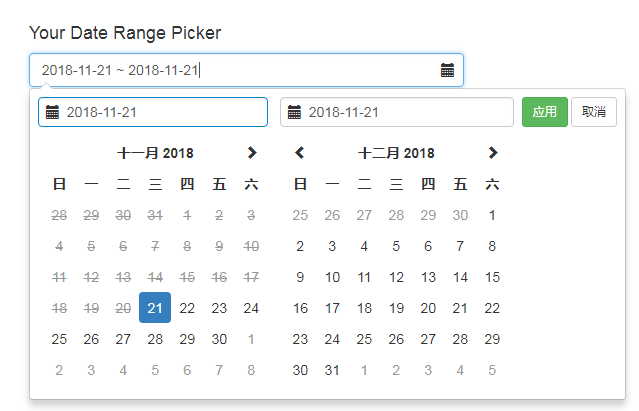
daterangepicker的优点就不多说了,直接看效果!

图中,对时间选择进行了限制(只能选择当前时间之后,截图日期为2018-11-21);时间插件汉化
具体实现代码:
<!DOCTYPE html>
<html dir="ltr" lang="en-US">
<head>
<meta charset="UTF-8" />
<title>A date range picker for Bootstrap</title>
<!--cdn上面的地址-->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.css" rel="stylesheet">
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="http://netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/moment.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.js"></script>
</head>
<body style="margin: 60px 0">
<div class="row">
<div class="col-md-4 col-md-offset-2 demo">
<h4>Your Date Range Picker</h4>
<input type="text" id="config-demo" class="form-control">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
</div>
</div>
<style type="text/css">
.demo {
position: relative;
}
.demo i {
position: absolute;
bottom: 10px;
right: 24px;
top: auto;
cursor: pointer;
}
</style>
<script type="text/javascript">
var dates = new Date();
var beginTimeStore = dates.getFullYear()+'-'+(dates.getMonth()+1)+"-"+dates.getDate();//获取当前日期
console.log(beginTimeStore)
var endTimeStore = '';
$('#config-demo').daterangepicker({
"minDate":beginTimeStore,//设置最小选择日期
"linkedCalendars": false,
"autoUpdateInput": true,
"locale": {
format: 'YYYY-MM-DD',//日期格式
separator: ' ~ ',
applyLabel: "应用",
cancelLabel: "取消",
resetLabel: "重置",
"daysOfWeek": ["日", "一", "二", "三", "四", "五", "六"],//汉化处理
"monthNames": ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
}
}, function(start, end, label) {
beginTimeStore = start;
endTimeStore = end;
if(!this.startDate){
this.element.val('');
}else{
this.element.val(this.startDate.format(this.locale.format) + this.locale.separator + this.endDate.format(this.locale.format));
}
});
</script>
</body>
</html>以上便是全部代码,直接复制到你的html,运行即可看到效果。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
7492人已阅读

 六月初
六月初