echart中legend显示数据/数量
Echarts
2018-11-24 17:09:44
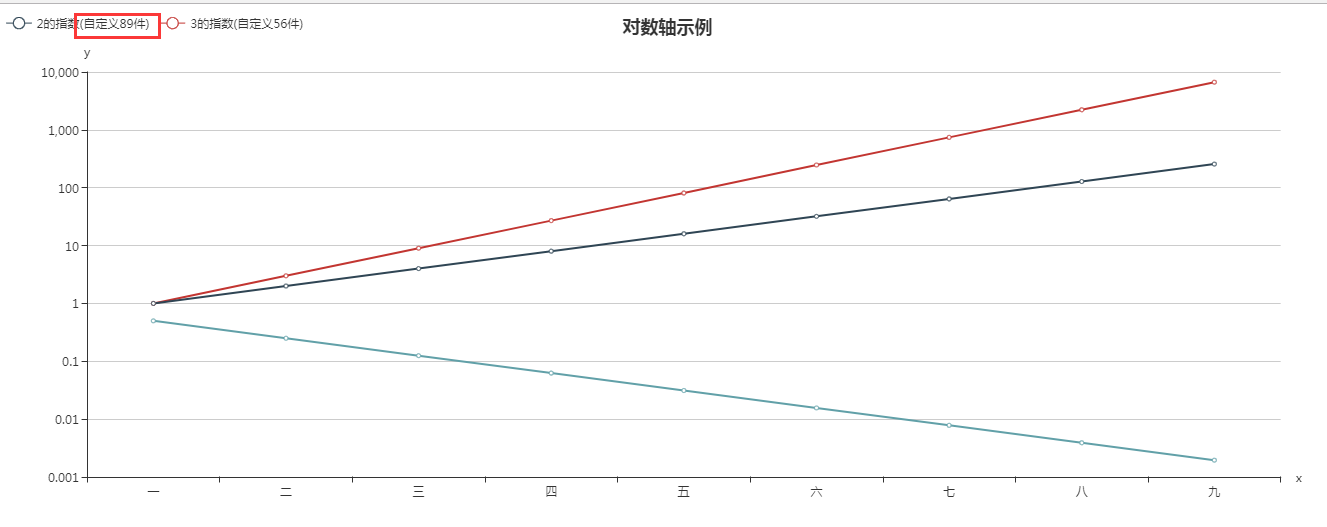
最终实现效果如图:

具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;">
</div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option1 = {
title: {
text: '对数轴示例',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c}'
},
legend: {
left: 'left',
data: ['2的指数', '3的指数'],
formatter: function(name) {
var index = 0;
var clientlabels = ['2的指数', '3的指数'];
var clientcounts = ['自定义89','自定义56'];//后台计算总数量
clientlabels.forEach(function(value,i){
if(value == name){
index = i;
}
});
return name + "(" + clientcounts[index]+"件)";
}
},
xAxis: {
type: 'category',
name: 'x',
splitLine: {show: false},
data: ['一', '二', '三', '四', '五', '六', '七', '八', '九']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
yAxis: {
type: 'log',
name: 'y'
},
series: [
{
name: '3的指数',
type: 'line',
data: [1, 3, 9, 27, 81, 247, 741, 2223, 6669]
},
{
name: '2的指数',
type: 'line',
data: [1, 2, 4, 8, 16, 32, 64, 128, 256]
},
{
name: '1/2的指数',
type: 'line',
data: [1/2, 1/4, 1/8, 1/16, 1/32, 1/64, 1/128, 1/256, 1/512]
}
]
};
BarBOX1.setOption(option1);
</script>
</body>
</html>主要代码:
formatter: function(name) {
var index = 0;
var clientlabels = ['2的指数', '3的指数'];
var clientcounts = ['自定义89','自定义56'];//后台计算总数量
clientlabels.forEach(function(value,i){
if(value == name){
index = i;
}
});
return name + "(" + clientcounts[index]+"件)";
}看到这里想必大家已经明白了吧,利用的是formatter特殊的内容进行具体实现的,不得不说echarts的这个很多时候还是很好用的!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
5751人已阅读

 六月初
六月初