css实现首字母放大或单独样式效果
CSS
2024-04-04 21:36:24
首字母放大常见于段落区域,通过对首字母的放大使段落更加醒目也标志者该段落的重要性。
那么在前端开发中使如何实现对首字母的放大呢?

首字母的放大效果需要用到:first-letter选择器,通过对该选择器的使用可以轻松获取到段落的首字母。
:first-letter定义:
:first-letter选择器用来指定元素第一个字母的样式。
:first-letter选择器可以使用属性
font properties
color properties
background properties
margin properties
padding properties
border properties
text-decoration
vertical-align (only if float is 'none')
text-transform
line-height
float
clear:first-letter实际使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body style="width: 300px;">
<style>
p:first-letter {
font-size: 200%;
font-weight: bold;
}
</style>
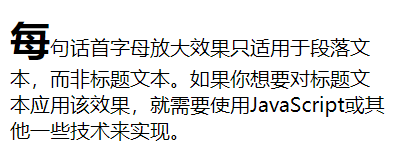
<p>每句话首字母放大效果只适用于段落文本,而非标题文本。如果你想要对标题文本应用该效果,就需要使用JavaScript或其他一些技术来实现。</p>
</body>
</html>网站开发中需要合理使用首字母放大功能,滥用、不正确的使用首字母放大往往会适得其反。
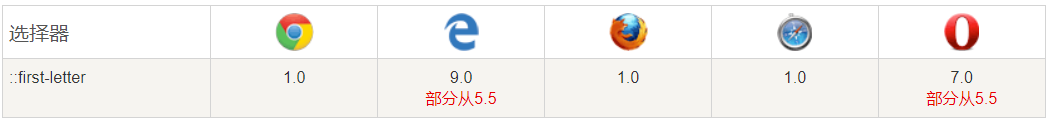
:first-letter兼容

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
2910人已阅读

 六月初
六月初