基于纯CSS实现五角星效果完整代码
CSS
2024-04-15 22:40:28
五角星效果常用于评论、收藏等地方,在网站开发中关于五角星的效果更是司空见惯。常见的关于五角星的处理是图片的展示,本篇文章就来告诉你如何实现使用纯css代码来实现五角星的效果。

纯css五角星效果,代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="star-five"></div>
<style>
#star-five {
margin: 80px 0;
position: relative;
display: block;
color: red;
width: 0px;
height: 0px;
border-right: 100px solid transparent;
border-bottom: 70px solid red;
border-left: 100px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
}
#star-five::before {
position: absolute;
display: block;
color: red;
top: 5px;
left: -103px;
width: 0px;
height: 0px;
border-right: 100px solid transparent;
border-bottom: 70px solid blue;
border-left: 100px solid transparent;
-webkit-transform: rotate(75deg);
-moz-transform: rotate(75deg);
-ms-transform: rotate(75deg);
-o-transform: rotate(75deg);
content: "";
}
#star-five:after {
position: absolute;
display: block;
color: red;
top: 6px;
left: -110px;
width: 0px;
height: 0px;
border-right: 100px solid transparent;
border-bottom: 70px solid #000;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
content: "";
}
</style>
</body>
</html>代码解析:
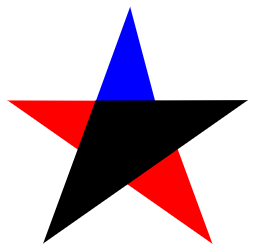
三个等腰三角形,进行不同角度的旋转组成了如上图所示五角星效果。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
3016人已阅读

 六月初
六月初