改变element-ui中el-image预览图片的默认全屏尺寸大小
Vue
2024-07-05 19:47:09
element-ui框架是常见的后台ui框架,在如今大部分的网站中都会遇到element-ui。由此可见element-ui的实用度之高以及其受欢迎程度。
但即便是再好的框架,也会因为种类繁多的项目而显得略有不足。
本篇文章就来解决,我们使用element-ui时,el-image大图展示时默认全屏感觉不适合视觉的样式要如何修改更符合使用需求。
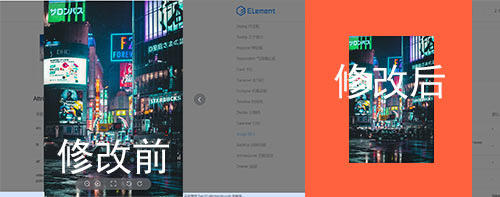
首先来看下,修改后的默认效果。

从上图可以看出,默认展示效果由原来的百分之百变成了百分之五十,从多方面来说都更加适合使用需求。
那么,我们要如何修改才可以实现将默认的图片展示百分之百改为需要的百分比呢?
在全局样式中,如APP.vue中加入如下代码
.el-image-viewer__wrapper{
position: absolute;
.el-image-viewer__canvas{
position: absolute;
height: 50%;
top: 25%;
}
}使用上述代码,来替换原有默认的效果即可实现修改原有的100%显示占比。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
891篇文章
2776人已阅读

 六月初
六月初